

ウェブアクセシビリティ対応をしよう
投稿日:2023/10/23
「ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。」(出典:デジタル庁 「ウェブアクセシビリティ導入ガイドブック.pdf」)
障害者差別解消法の改正に伴い、事業者による障がいのある人への合理的配慮の提供が義務化されることになりました。合理的配慮の提供が義務であり、ウェブアクセシビリティ自体が義務化というわけではないですが、全ての人が問題なくサイトを利用できるようにするためにもウェブアクセシビリティ対応は行うことが推奨されています。そのため、EC-CUBEによるECサイト構築時にも、要件としてウェブアクセシビリティ対応が含まれている場合があります。
そのような要件がない場合も、JIS X 8341-3:2016の適合レベルAまたはAAも一部達成することを目標にサイトを整備することをお勧めしたいと思います。当記事ではEC-CUBEでも対応すべきウェブアクセシビリティ対応の一部例をいくつか上げたいと思います。
1. 画像には代替テキスト(alt属性)を設定する。
代替テキスト(alt属性)の記述形式
視覚障がい者の方が読み上げソフトを使用したときに、代替テキストを読み上げます。画像内容を理解できるテキストの登録が必要です。
※意味を持たない画像は代替テキストは「alt=””」と空の状態にします。
代替テキストは何らかの問題で画像が表示されなかった場合に代わりに表示されたり、検索エンジンのクローラーが認識し、画像検索でもヒットしたりする等のSEO強化にも繋がります。
新しく独自で画像を追加する場合も同様です。
2. 色だけで情報を伝えない
視覚異常など、色の識別な困難な人のためにも色だけで情報や動作を促すような表現は避け、テキストや記号なども併用して情報を伝えるようにしましょう。
EC-CUBEではデフォルトで「必須」というラベルを赤字で表示しています。色以外の方法でも表すことでどのような人にでも伝わる形となります。

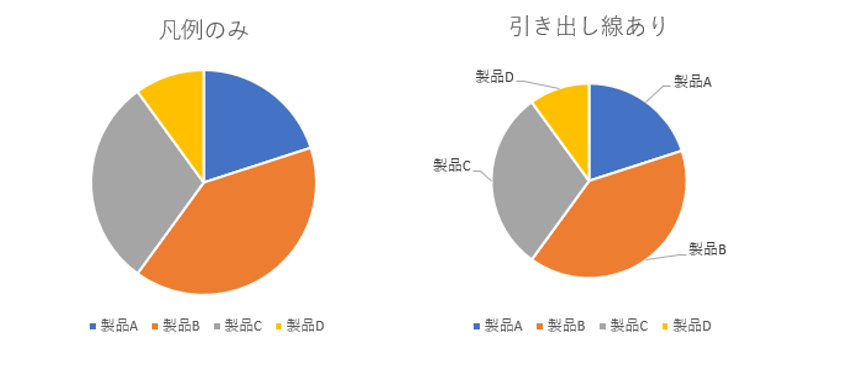
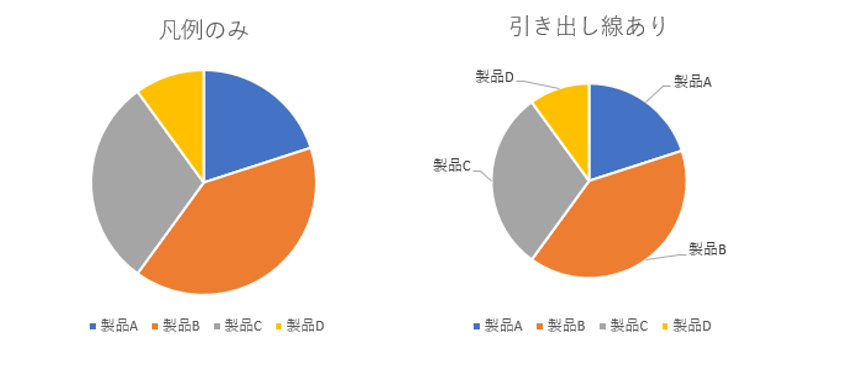
色の説明を凡例だけで示すのではなく、引き出し線を用いてグラフの色の違いが分からなくても、グラフの内容を読み取れるようにしましょう。

3. 文字間隔を空白スペースで調整しない
文字と文字の間に空白スペースが入っていると読み上げソフトが正しく読み上げてくれない場合があります。(例:「日 時」は「ひ じ」と読み上げられる)
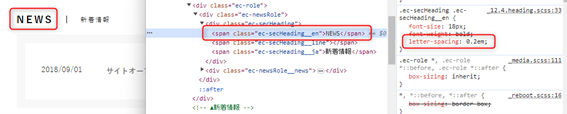
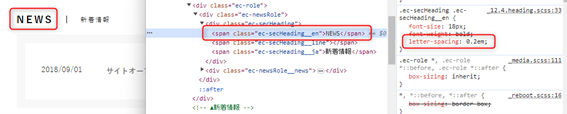
EC-CUBEデフォルトの新着情報ブロックではcssの「letter-spacing」を使用してタイトル文字間隔を調整しています。


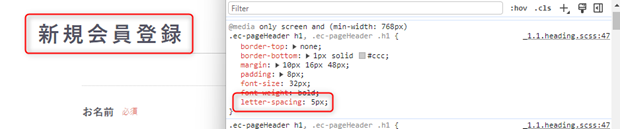
↓文字間隔調整後

4. サイトでキーボード操作が行えるようにする
マウスを利用できない人がキーボードのみですべての機能を利用できるようにしましょう。キーボード操作時には選択中ということが分かるよう、フォーカスの枠が表示されるようにします。

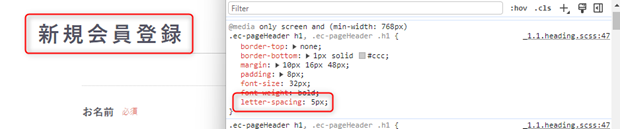
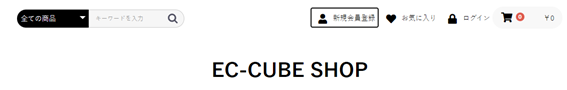
(例:新規会員登録にフォーカスが当たっている図)
キーボード操作時にフォーカス・入力がキャンセルされたり、勝手に動作したりすることがないようにすることも重要です。
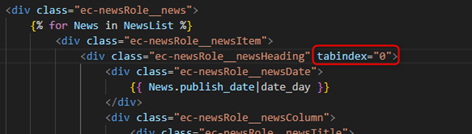
例:デフォルトの新着情報(news.twig)
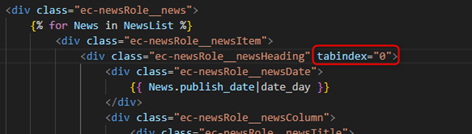
①フォーカスを当てたい場所に「tabindex=”0”」を指定。

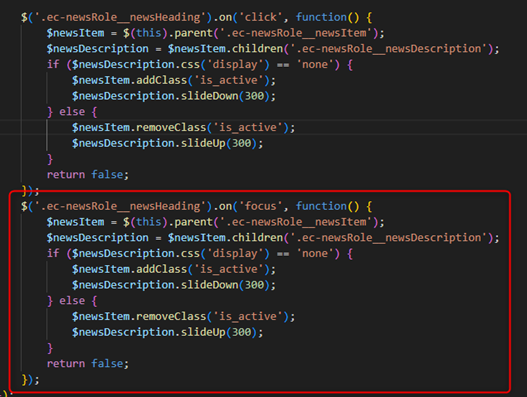
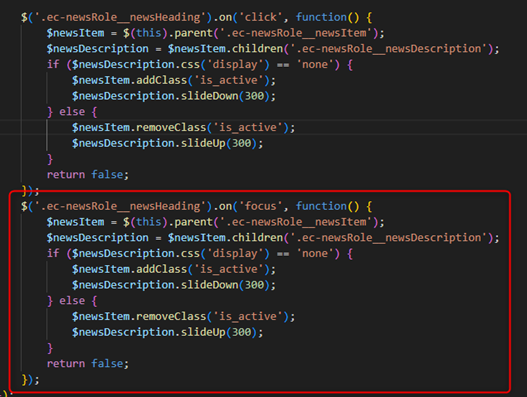
②clickイベント同様の内容のfocusイベントを追加します。

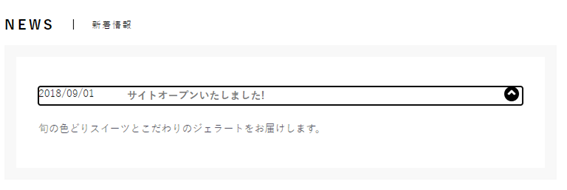
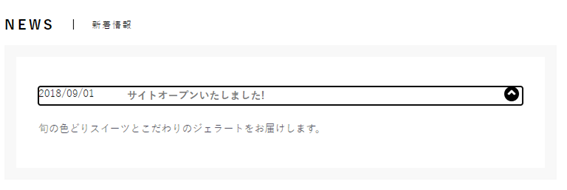
③フォーカスが当たると詳細が表示されます。

場所によっては実際にはフォーカスが当たっていても、枠が表示されないということがあるので、調整が必要な場合もあります。
※「what-input」というJSライブラリを使うとクリック、タップ、キーボードのイベントを判定してくれ、適切な処理をすることが可能です。
5. 文字と背景のコントラスト比を保つ
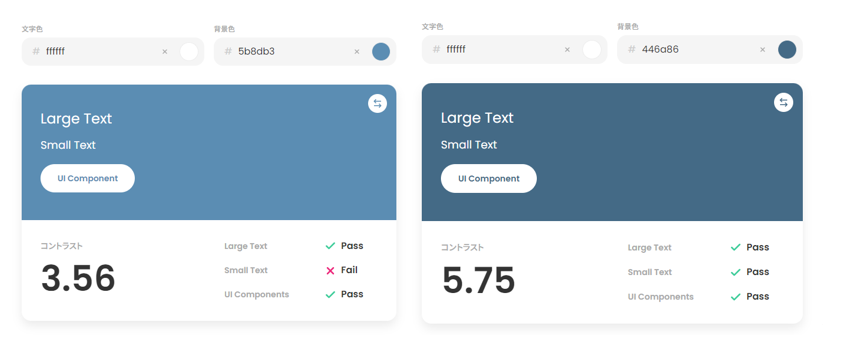
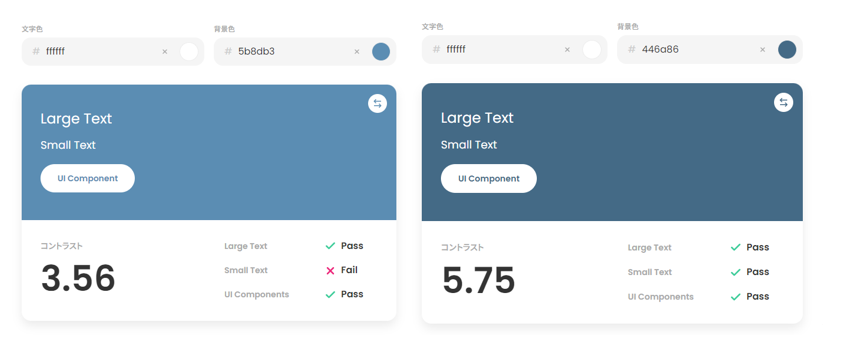
文字色と背景色のコントラスト比を4.5:1以上にする必要があります。サイズの大きなテキスト・画像では少なくとも3:1以上です。コントラスト比が低ければ、文字は読みにくいと感じます。これは色覚異常や高齢者に配慮するだけでなく、全てのユーザーに見やすい、読みやすいと感じさせることで、ユーザビリティの向上に繋がり、SEO強化にもなります。
Colorbase(https://colorbase.app/ja)等のカラーツールを使用すると簡単にコントラスト比の確認が可能です。

参照画像:Colorbase コントラストチェッカー
6. 自動でコンテンツを切り替えない
スライドショーや自動で切り替わるコンテンツがある場合は一時停止、非表示、停止の機能を設置する必要があります。他の箇所の操作や閲覧を妨げてしまうことがあるのを防ぐためです。

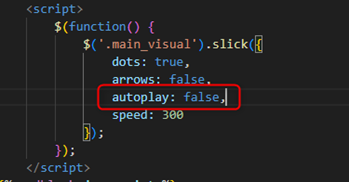
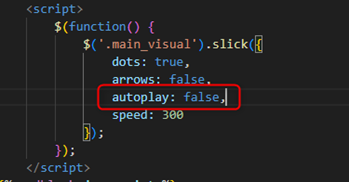
無効にするにはfalseにします。

7. 見出し要素を使用する
見出し要素(h1~h6)を使用し、視覚的にも聴覚的にもコンテンツの概要が把握できるようにしましょう。
【注意点】
・正しい階層構造にすること(<h1>の下に<h2>、<h2>の下に<h3>…)
・できるだけ見出しは簡潔にすること
・強調や文字を大きくするために見出し要素は用いないこと

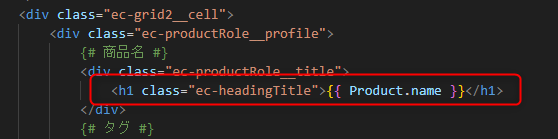
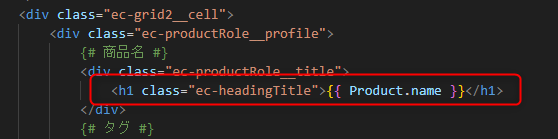
<h2>から<h1>に変更

ちなみに、Shopifyのデフォルトテーマである”Dawn”でも、商品名にh1タグが使用されています。
この他にも対応する内容は様々ありますが、ウェブアクセシビリティを対応することがSEO強化に繋がる面も大いにあります。ウェブアクセシビリティを意識したサイト作りを心がけましょう。
障害者差別解消法の改正に伴い、事業者による障がいのある人への合理的配慮の提供が義務化されることになりました。合理的配慮の提供が義務であり、ウェブアクセシビリティ自体が義務化というわけではないですが、全ての人が問題なくサイトを利用できるようにするためにもウェブアクセシビリティ対応は行うことが推奨されています。そのため、EC-CUBEによるECサイト構築時にも、要件としてウェブアクセシビリティ対応が含まれている場合があります。
そのような要件がない場合も、JIS X 8341-3:2016の適合レベルAまたはAAも一部達成することを目標にサイトを整備することをお勧めしたいと思います。当記事ではEC-CUBEでも対応すべきウェブアクセシビリティ対応の一部例をいくつか上げたいと思います。
1. 画像には代替テキスト(alt属性)を設定する。
WCAG 2.0 達成基準:[1.1.1|非テキストコンテンツ]
代替テキスト(alt属性)の記述形式
<img src="画像のパス" alt="画像の説明のテキスト"/>
視覚障がい者の方が読み上げソフトを使用したときに、代替テキストを読み上げます。画像内容を理解できるテキストの登録が必要です。
※意味を持たない画像は代替テキストは「alt=””」と空の状態にします。
代替テキストは何らかの問題で画像が表示されなかった場合に代わりに表示されたり、検索エンジンのクローラーが認識し、画像検索でもヒットしたりする等のSEO強化にも繋がります。
対応する点
EC-CUBEデフォでは商品画像にはaltが自動で入っていますが、それ以外の場所では入っていない箇所がありますので、別途追加しましょう。(例:トップページのカルーセル、トピックの画像など)新しく独自で画像を追加する場合も同様です。
2. 色だけで情報を伝えない
WCAG 2.0 達成基準:[1.3.1|情報及び関係性][1.3.3|感覚的な特徴][1.4.1|色の使用]
視覚異常など、色の識別な困難な人のためにも色だけで情報や動作を促すような表現は避け、テキストや記号なども併用して情報を伝えるようにしましょう。
EC-CUBEではデフォルトで「必須」というラベルを赤字で表示しています。色以外の方法でも表すことでどのような人にでも伝わる形となります。

対応する点
例:グラフを使用する場合色の説明を凡例だけで示すのではなく、引き出し線を用いてグラフの色の違いが分からなくても、グラフの内容を読み取れるようにしましょう。

3. 文字間隔を空白スペースで調整しない
WCAG 2.0 達成基準:[1.3.2|意味のある順序]
文字と文字の間に空白スペースが入っていると読み上げソフトが正しく読み上げてくれない場合があります。(例:「日 時」は「ひ じ」と読み上げられる)
EC-CUBEデフォルトの新着情報ブロックではcssの「letter-spacing」を使用してタイトル文字間隔を調整しています。

対応する点(例)
見出し等で文字間隔を調整する場合には「letter-spacing」を使用しましょう。
↓文字間隔調整後

4. サイトでキーボード操作が行えるようにする
WCAG 2.0 達成基準:[2.1.1|キーボード操作][2.4.3|フォーカス順序][2.4.7|フォーカスの可視化][3.2.1|フォーカス時][3.2.2|入力時]
マウスを利用できない人がキーボードのみですべての機能を利用できるようにしましょう。キーボード操作時には選択中ということが分かるよう、フォーカスの枠が表示されるようにします。

(例:新規会員登録にフォーカスが当たっている図)
キーボード操作時にフォーカス・入力がキャンセルされたり、勝手に動作したりすることがないようにすることも重要です。
対応する点
aタグには基本フォーカスが当たりますが、aタグ以外にもフォーカスを当てて動作させたい場合、「tabindex=”0”」指定でフォーカスを当てることが可能です。ただtabindex=”0”を指定するだけでは動作しないので、focusイベントを追加しましょう。例:デフォルトの新着情報(news.twig)
①フォーカスを当てたい場所に「tabindex=”0”」を指定。

②clickイベント同様の内容のfocusイベントを追加します。

③フォーカスが当たると詳細が表示されます。

場所によっては実際にはフォーカスが当たっていても、枠が表示されないということがあるので、調整が必要な場合もあります。
※「what-input」というJSライブラリを使うとクリック、タップ、キーボードのイベントを判定してくれ、適切な処理をすることが可能です。
5. 文字と背景のコントラスト比を保つ
WCAG 2.0 達成基準:[1.4.3|コントラスト(最低限)]
文字色と背景色のコントラスト比を4.5:1以上にする必要があります。サイズの大きなテキスト・画像では少なくとも3:1以上です。コントラスト比が低ければ、文字は読みにくいと感じます。これは色覚異常や高齢者に配慮するだけでなく、全てのユーザーに見やすい、読みやすいと感じさせることで、ユーザビリティの向上に繋がり、SEO強化にもなります。
Colorbase(https://colorbase.app/ja)等のカラーツールを使用すると簡単にコントラスト比の確認が可能です。

参照画像:Colorbase コントラストチェッカー
対応する点
サイトのテーマカラーを決める際はコントラスト比が確保されたものにしましょう。6. 自動でコンテンツを切り替えない
WCAG 2.0 達成基準:[2.2.2|一時停止、停止、非表示]
スライドショーや自動で切り替わるコンテンツがある場合は一時停止、非表示、停止の機能を設置する必要があります。他の箇所の操作や閲覧を妨げてしまうことがあるのを防ぐためです。
対応する点
EC-CUBEの「slick」を使ったカルーセルはデフォルトで自動再生が有効になっています。(autoplay: true,)これを無効にするか、一時停止ができる形にしましょう。一時停止・再生ボタンを追加する方法は調べるといろいろ出てきますのでそちらを参照ください。
無効にするにはfalseにします。

7. 見出し要素を使用する
WCAG 2.0 達成基準:[1.3.1|情報及び関係性][2.4.6|見出し及びラベル][2.4.1|ブロックスキップ][2.4.10|セクション見出し]
見出し要素(h1~h6)を使用し、視覚的にも聴覚的にもコンテンツの概要が把握できるようにしましょう。
【注意点】
・正しい階層構造にすること(<h1>の下に<h2>、<h2>の下に<h3>…)
・できるだけ見出しは簡潔にすること
・強調や文字を大きくするために見出し要素は用いないこと
対応する点
EC-CUBEデフォルトでは商品詳細の商品名に<h2>タグを使用していますが、商品名は商品詳細ページのコンテンツテーマでもあるため、ウェブアクセシビリティ的にも<h1>に変えることをおすすめします。ただ、h1タグがロゴブロックで使用されているため、商品詳細ではレイアウト設定を別途追加して、他にh1タグがない形にしましょう。
<h2>から<h1>に変更

ちなみに、Shopifyのデフォルトテーマである”Dawn”でも、商品名にh1タグが使用されています。
この他にも対応する内容は様々ありますが、ウェブアクセシビリティを対応することがSEO強化に繋がる面も大いにあります。ウェブアクセシビリティを意識したサイト作りを心がけましょう。
関連カテゴリ