

CloudFrontを使ってみる(1)
投稿日:2024/07/23
前回の記事「CDNで負荷軽減」ではCDN(コンテンツデリバリーネットワーク)の概略を説明しました。
Amazon WEB Service(AWS)でEC-CUBEを稼働させているサイトは多いと思いますので、CDNの中でもAWSのCloudFrontは手軽に導入できるCDNだと思います。今回はCloudFrontで、CDNを実際に利用する際の手順を紹介したいと思います。
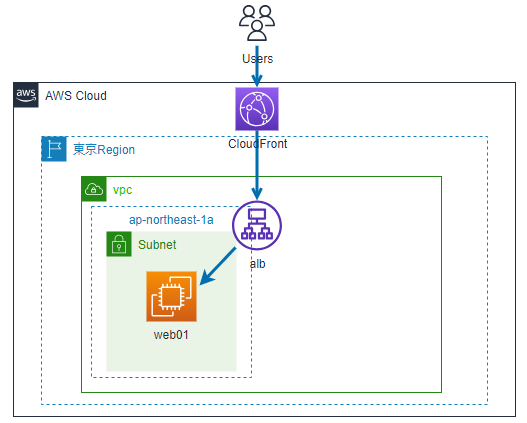
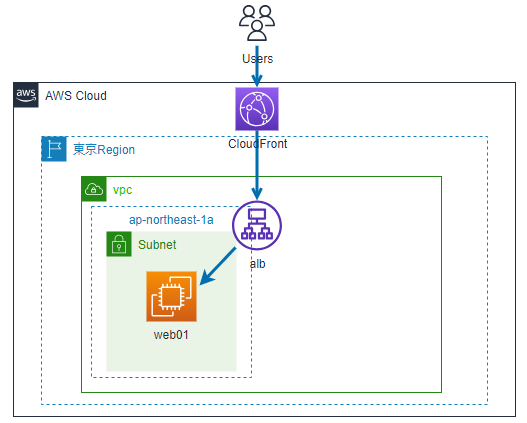
AWS環境の全体的な構成は以下のように想定しています。

上記ではWEBサーバはEC2を1台のみの構成にしていますが、増設する際のことを考慮してALBを入れています。当社のように複数のECサイトのお手伝いをしている場合は、WEBサーバが1台構成でも複数台構成でも手順が同じになっていると運用の手順の検討が楽になるという意味もあります。ALBを入れているとSSL証明書を手動更新する手間がなくなるというメリットがあります。ですが、最近、IPアドレスの料金が値上がりし、おまけに円高なので、コスト要因になってしまいます。ALBは必須というわけではありません。
次に、CloudFrontの実運用にあたっては、どのようなポリシーでどの種類のファイルをキャッシュするのかを決める必要があります。ポリシーとはTTLつまりキャッシュの寿命はどれくらいの長さで、キャッシュを返すときのレスポンスヘッダはどのようなもので、オリジンにオリジナルのコンテンツをリクエストするときにはどんなリクエストヘッダで、といった細かい動作を設定します。そのルールを適用するファイルの種類やパスの条件はビヘイビアとして指定します。css,js,gif,jpg,pngなどは基本的にキャッシュします。製品説明のpdfなどもあるのであれば、それもキャッシュしておいても良いでしょう。
実際の設定の流れを説明したいと思いますが、重要な用語を事前に簡単に整理しておきたいと思います。
このような設定をするためには、HTTPのリクエストやレスポンスについての知識は必須です。
CloudFrontコンソールに移動:

作成画面に遷移:

設定内容:

設定の保存:

作成画面に遷移:

設定内容:
設定の保存:

作成画面に遷移:

設定内容:
設定の保存:



対象のディストリビューションを選択:
ビヘイビアの作成:

パスパターンとオリジンの設定:
ビューワー設定の指定:
キャッシュキーとオリジンクエリストの設定:


設定の保存:

商品画像を比較的頻繁に変更する可能性があってもCDNは使った方が良いです。
変更した画像はhoge.jpg?n=1のようにURLを少し変えることにより別ファイルとしてキャッシュさせてしまう方法も昔からあります。この方法はブラウザのキャッシュを回避する方法としても有効です。
CloudFrontのキャッシュは明示的に個別にパージもできます。
対象のディストリビューションを選択:


どの程度、キャッシュが効いているかは以下の画面で見ることができます。

この画面ではヒット率がまだまだ低いので、CloudFrontの設定に問題があるか、コンテンツに問題があるものと思われます。状況をモニターしながら問題があれば改善しましょう。
Amazon WEB Service(AWS)でEC-CUBEを稼働させているサイトは多いと思いますので、CDNの中でもAWSのCloudFrontは手軽に導入できるCDNだと思います。今回はCloudFrontで、CDNを実際に利用する際の手順を紹介したいと思います。
AWS環境の全体的な構成は以下のように想定しています。

上記ではWEBサーバはEC2を1台のみの構成にしていますが、増設する際のことを考慮してALBを入れています。当社のように複数のECサイトのお手伝いをしている場合は、WEBサーバが1台構成でも複数台構成でも手順が同じになっていると運用の手順の検討が楽になるという意味もあります。ALBを入れているとSSL証明書を手動更新する手間がなくなるというメリットがあります。ですが、最近、IPアドレスの料金が値上がりし、おまけに円高なので、コスト要因になってしまいます。ALBは必須というわけではありません。
次に、CloudFrontの実運用にあたっては、どのようなポリシーでどの種類のファイルをキャッシュするのかを決める必要があります。ポリシーとはTTLつまりキャッシュの寿命はどれくらいの長さで、キャッシュを返すときのレスポンスヘッダはどのようなもので、オリジンにオリジナルのコンテンツをリクエストするときにはどんなリクエストヘッダで、といった細かい動作を設定します。そのルールを適用するファイルの種類やパスの条件はビヘイビアとして指定します。css,js,gif,jpg,pngなどは基本的にキャッシュします。製品説明のpdfなどもあるのであれば、それもキャッシュしておいても良いでしょう。
実際の設定の流れを説明したいと思いますが、重要な用語を事前に簡単に整理しておきたいと思います。
| ディストリビューション | ドメインごとのCloudFrontの設定のことです。例えば、当サイト「ec-cube.systemfriend.co.jp」に対して1つのディストリビューションを追加します。 |
| キャッシュポリシー | 例えばTTL(Time to Live:キャッシュを保持する期間)など、キャッシュの扱いの方針を決めます。後に説明するビヘイビアごとにどのポリシーを適用するかを設定できます。 |
| オリジンリクエストポリシー | CDNではキャッシュしているサーバをエッジ、コンテンツが格納されているサーバをオリジンと呼びます。エッジ側にコンテンツのキャッシュがなければ、CloudFrontはオリジンにリクエストしてコンテンツをダウンロードしますが、そのときのルールを設定できます。このポリシーもビヘイビアごとに選択して設定できます。 |
| ビヘイビア | ディストリビューション内で、キャッシュの扱い方を設定する単位で、パスパターンで指定します。例えば拡張子ごとにビヘイビアを追加してキャッシュするコンテンツとキャッシュしないコンテンツを分けたり、特定のパスのコンテンツはEC2のWEBサーバではなくS3からダウンロードするように設定するといった設定ができます。 |
このような設定をするためには、HTTPのリクエストやレスポンスについての知識は必須です。
操作方法
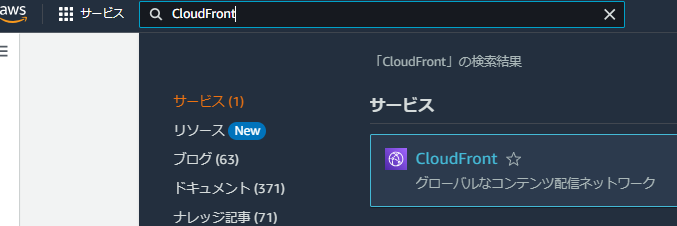
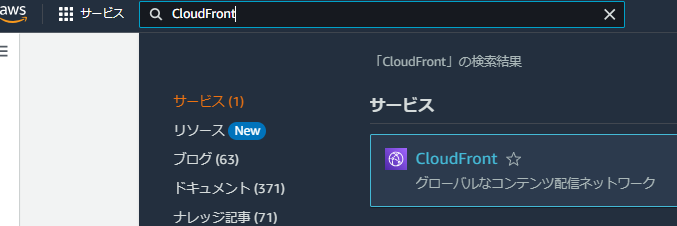
CloudFrontコンソールに移動:
AWSマネージメントコンソールのサービス一覧から「CloudFront」を選択します。

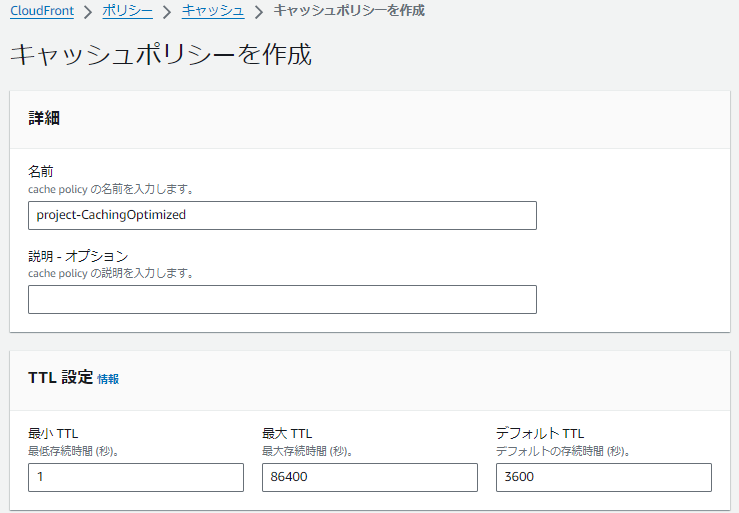
キャッシュポリシーの作成
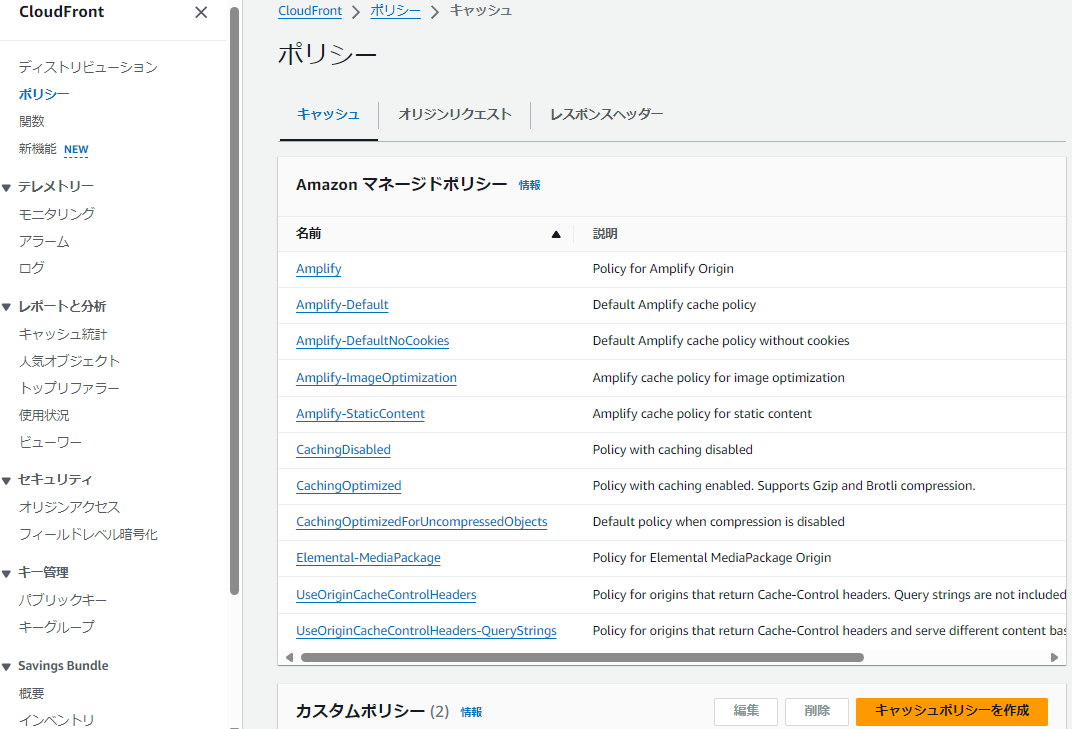
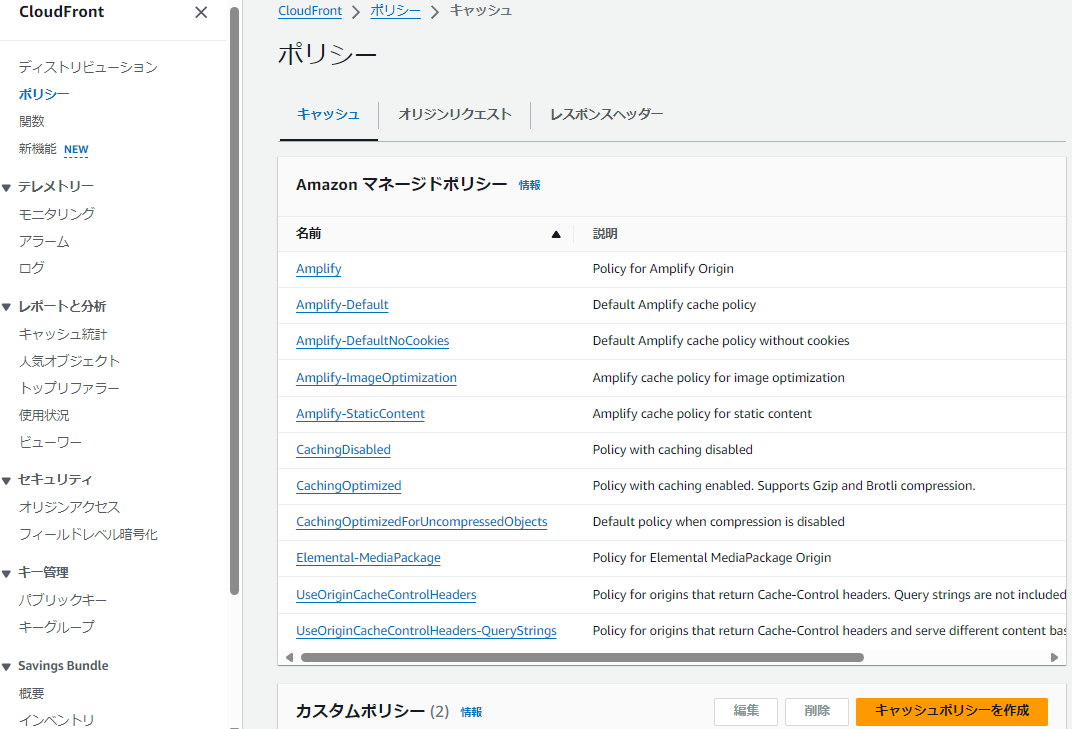
作成画面に遷移:
CloudFrontコンソールのメニューで「ポリシー」をクリックしまず。Amazon マネージドポリシーから選択することもできますが、今回はポリシーの中身もざっくり見るために、カスタムポリシーを作成しようと思います。表示される画面で「キャッシュポリシーの作成」をクリックします。

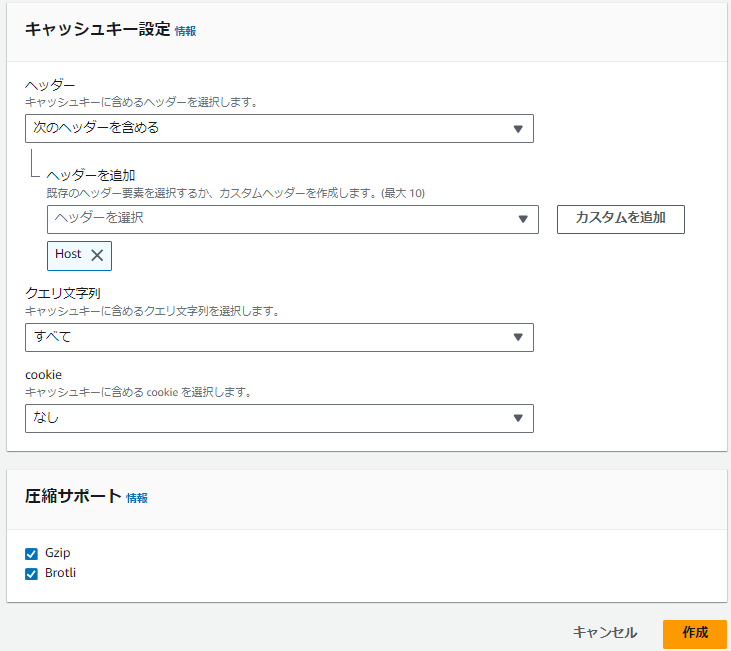
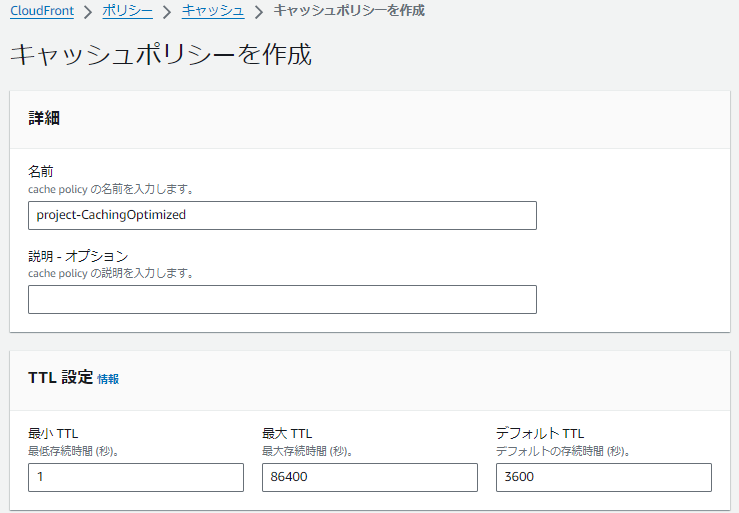
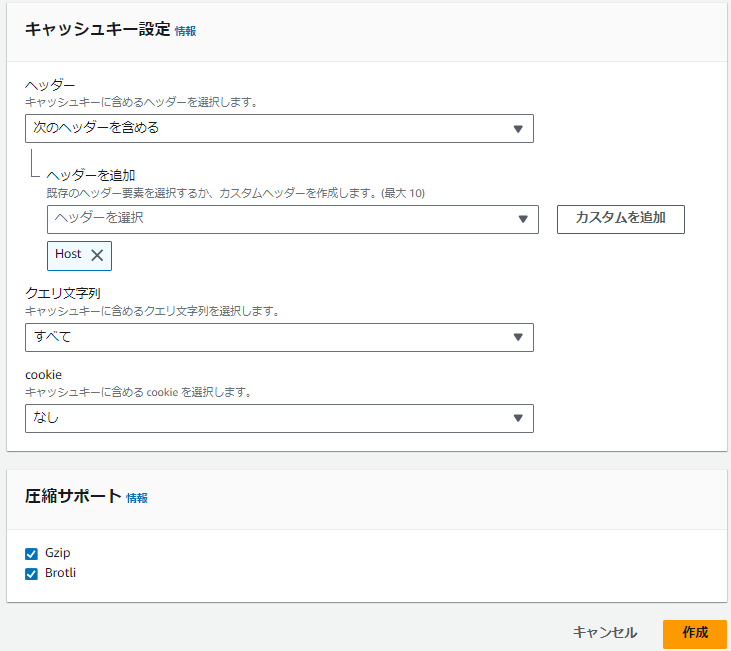
設定内容:
名前、TTL、キャッシュキー設定、圧縮サポートを指定します。TTLは長めに設定したほうが効果は高いですが、アクセス数の多いサイトでは数分だとしても効果は出ます。TTLが長いと、オリジンのファイルを変更してもユーザーが見るページにはなかなか反映されません。たとえばCSSを調整したけれど、TTLが切れる3時間後まで結果が分からないみたいなことが起こり得ます。その場合は後ほど説明しますが個別にパージしてキャッシュをクリアできます。頻繁にパージして欲しいと頼まれるようだと運用が面倒になりますので、TTLをどうするかはよくよく考えたほうが良いでしょう。

設定の保存:
設定が完了したら、「作成」をクリックして保存します。

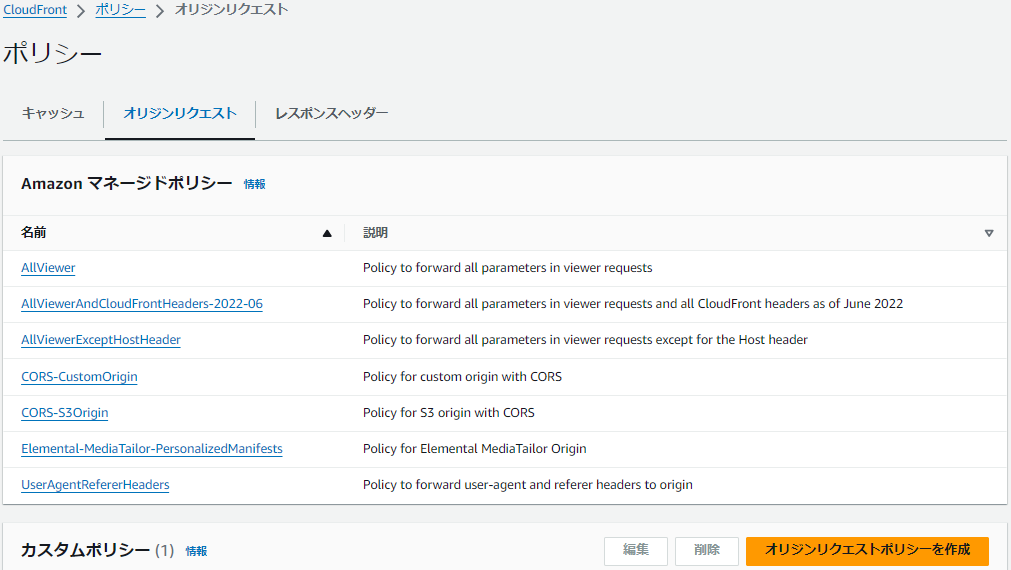
オリジンリクエストポリシーの作成
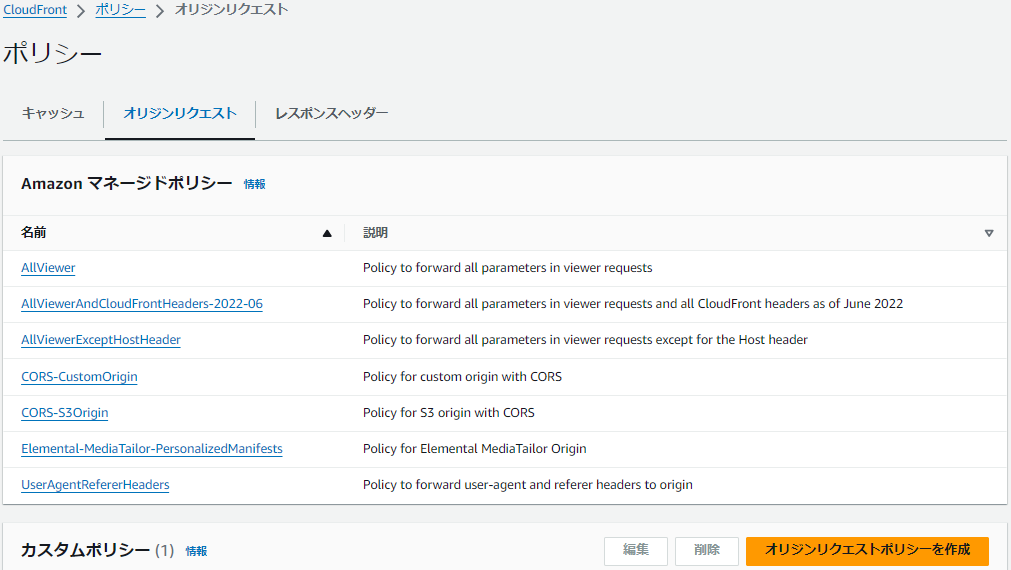
作成画面に遷移:
CloudFrontコンソールのメニューで「ポリシー」をクリックします。表示される画面で「オリジンリクエスト」タブを選択します。こちらもAmazon マネージドポリシーから選択することもできますが、作成する流れで一通り紹介します。
「オリジンリクエストポリシーの作成」をクリックします。
「オリジンリクエストポリシーの作成」をクリックします。

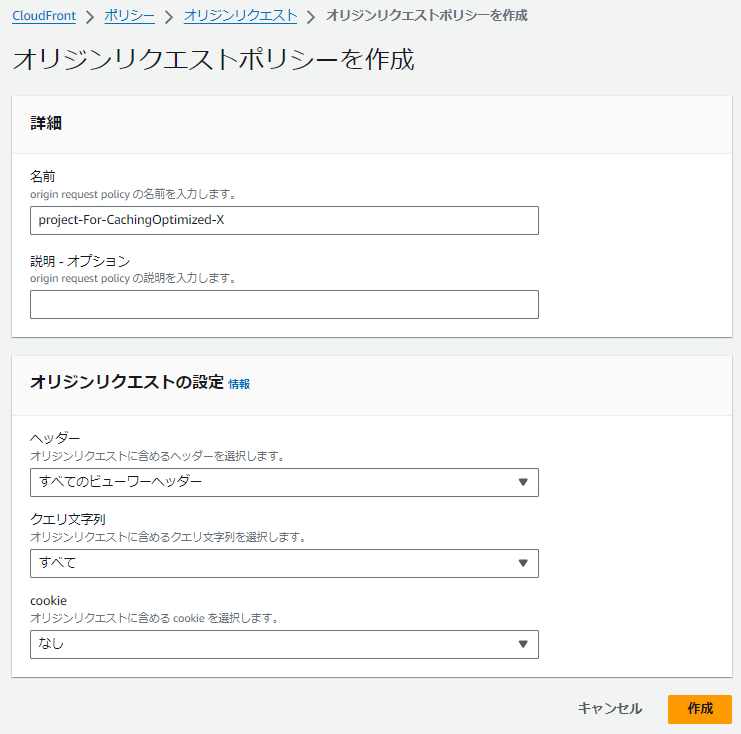
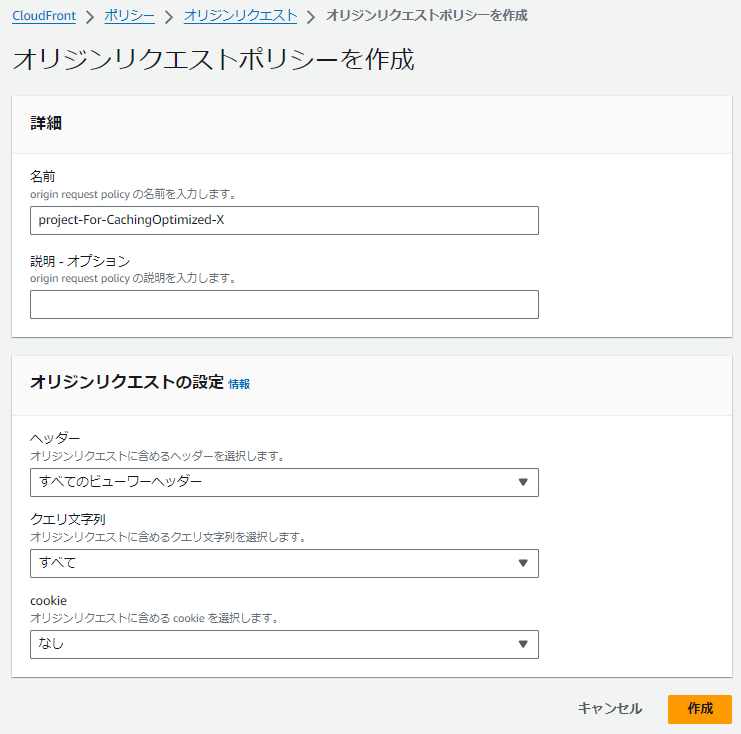
設定内容:
名前、オリジンリクエストの設定を指定します。
設定の保存:
設定が完了したら、「作成」をクリックして保存します。

レスポンスヘッダーポリシーの作成
作成画面に遷移:
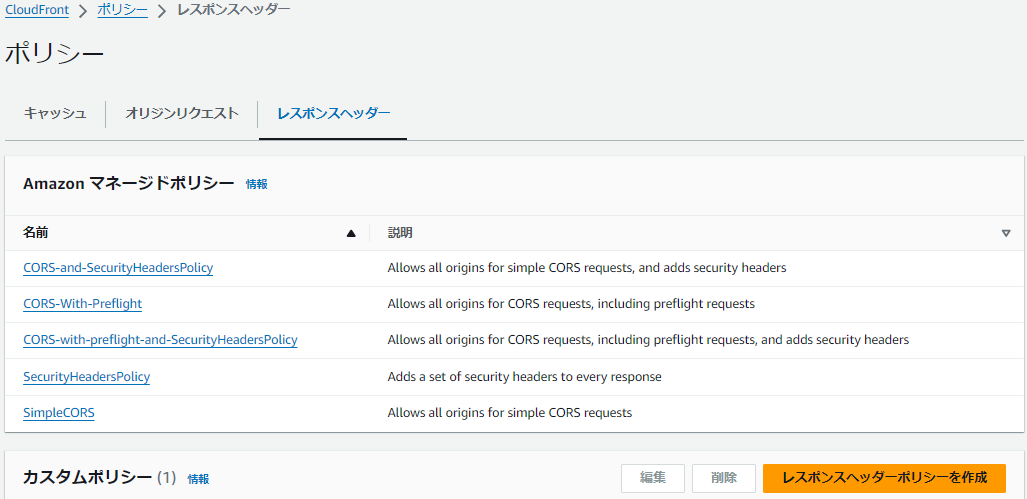
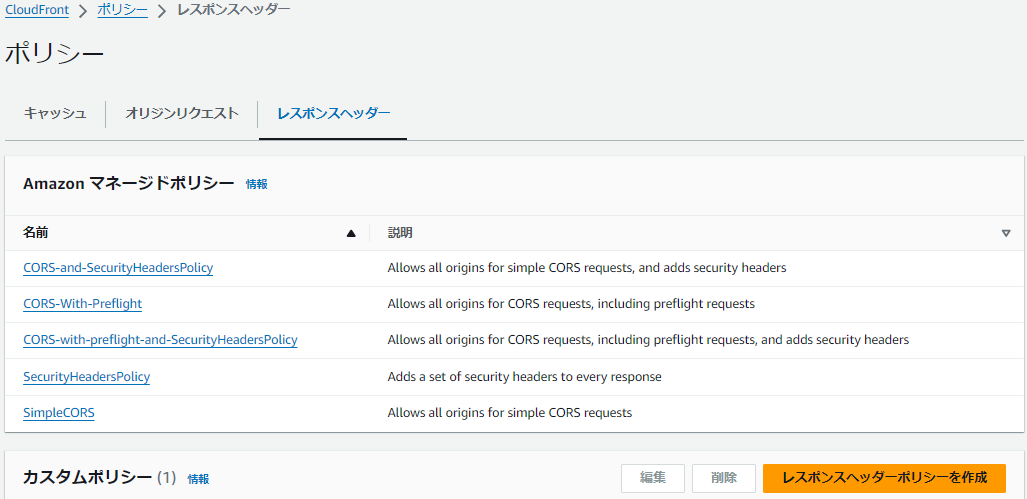
CloudFrontコンソールのメニューで「ポリシー」をクリックし、表示される画面で「レスポンスヘッダー」タブを選択します。こちらもやはりAmazon マネージドポリシーから選択することもできますが、作成する流れで一通り紹介します。
「レスポンスヘッダーポリシーの作成」をクリックします。
「レスポンスヘッダーポリシーの作成」をクリックします。

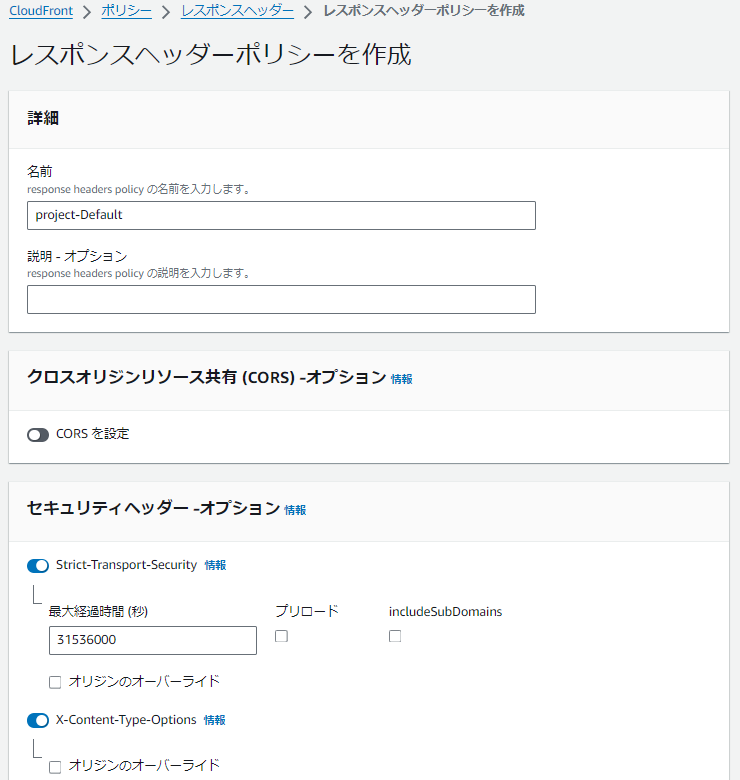
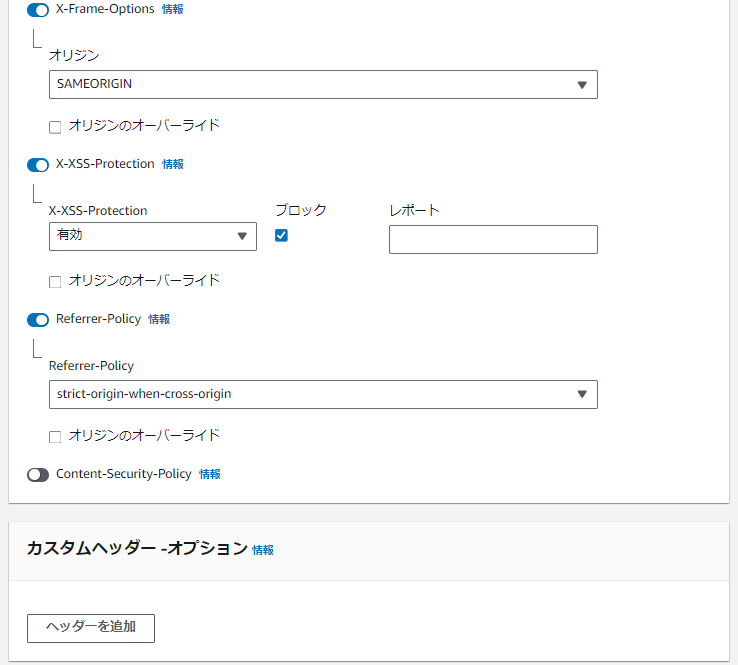
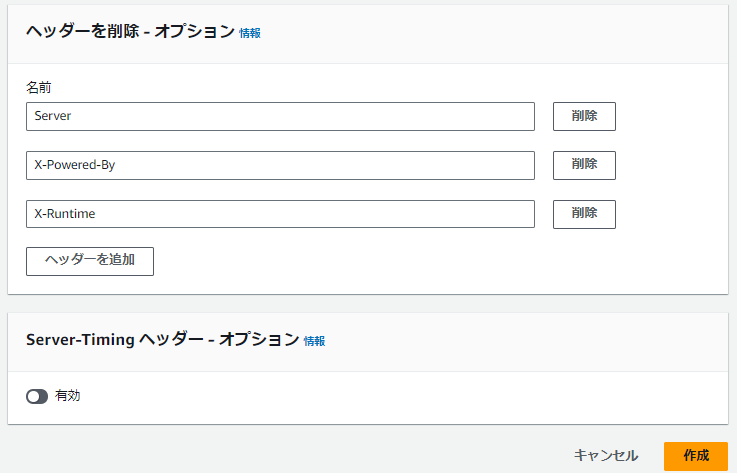
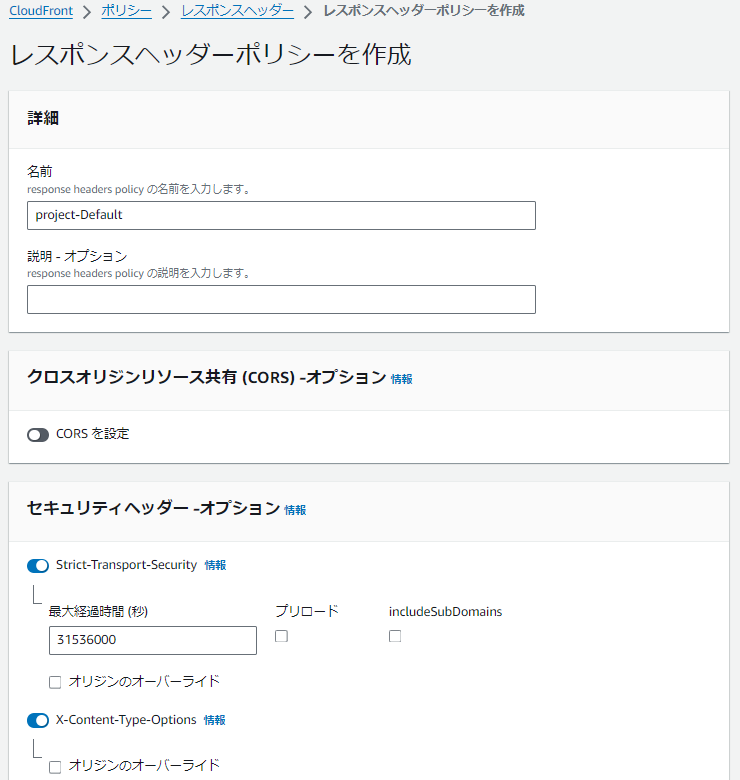
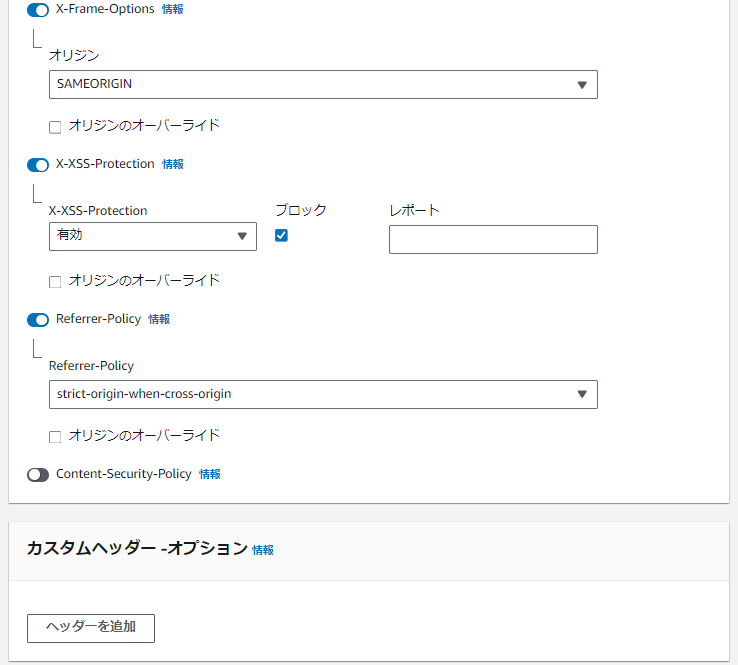
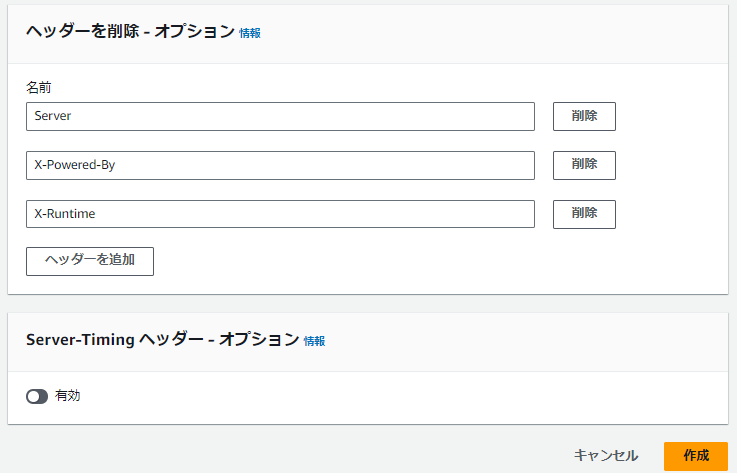
設定内容:
名前、CORS、各ヘッダー設定を指定します。
設定の保存:
設定が完了したら、「作成」をクリックして保存します。



ビヘイビアの作成
対象のディストリビューションを選択:
CloudFrontを使うサイトを指定しますが、CloudFrontコンソールのメニューで「ディストリビューション」をクリックし、対象となるディストリビューションのIDをクリックします。
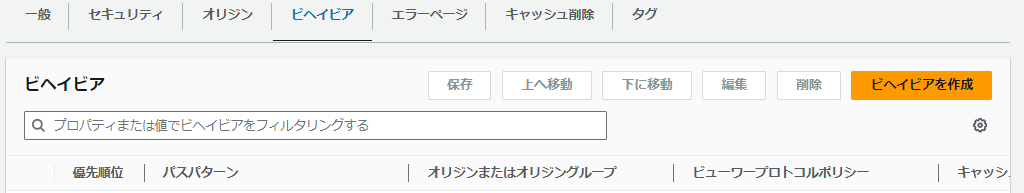
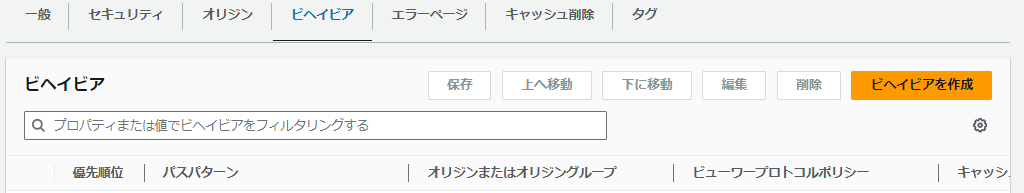
ビヘイビアの作成:
指定したディストリビューションの中でポリシーを適用するファイルの種類やパスなどの条件のことを「ビヘイビア」と言います。「ビヘイビア」タブを選択し、「ビヘイビアを作成」のボタンをクリックします。

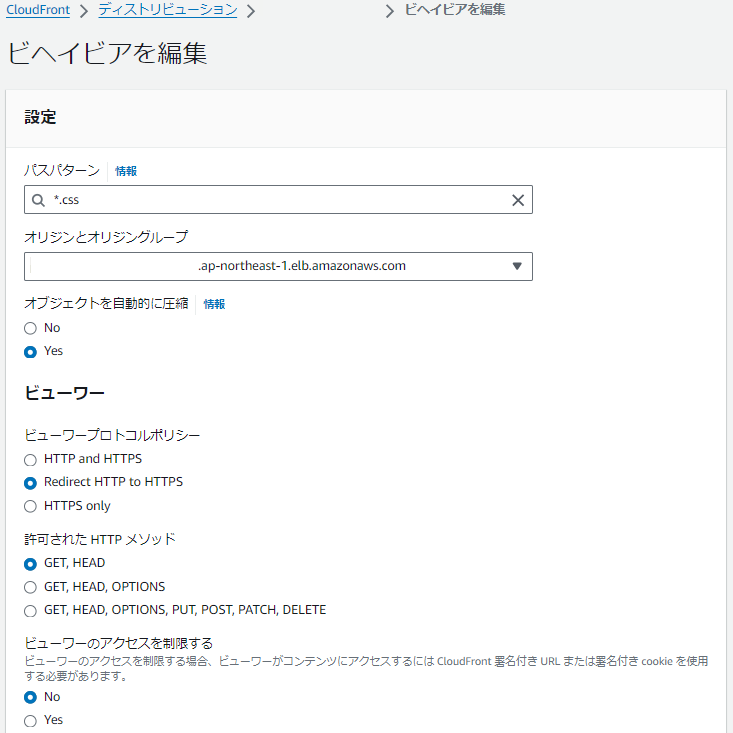
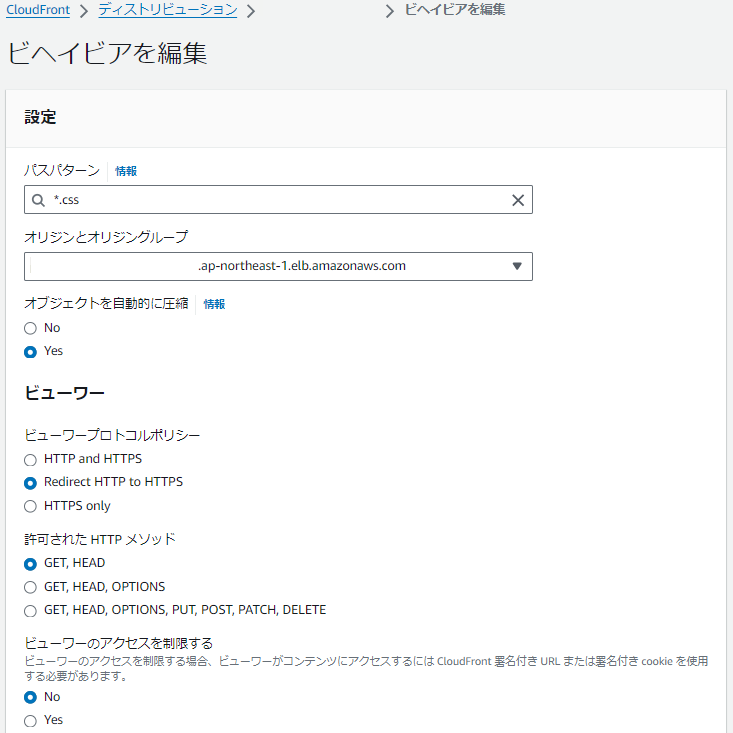
パスパターンとオリジンの設定:
「パスパターン」にこのビヘイビアが適用されるパスを入力します。
「オリジンとオリジングループ」でこのビヘイビアがリクエストを送信するオリジンを選択します。例えば画像ファイルだけはEC2ではなくS3をオリジンとして指定するといったことも可能です。
「オリジンとオリジングループ」でこのビヘイビアがリクエストを送信するオリジンを選択します。例えば画像ファイルだけはEC2ではなくS3をオリジンとして指定するといったことも可能です。
ビューワー設定の指定:
「ビューワープロトコルポリシー」で、HTTPSのみを許可する場合は「Redirect HTTP to HTTPS」などを選択します。丁寧に設定すればより安全になります。
「許可された HTTP メソッド」で許可するHTTPメソッドを選択します。
「許可された HTTP メソッド」で許可するHTTPメソッドを選択します。
キャッシュキーとオリジンクエリストの設定:
先ほど作成した「キャッシュポリシー」「オリジンリクエストポリシー」「レスポンスヘッダーポリシー」はここで指定できます。


設定の保存:
設定が完了したら、「ビヘイビアを作成」をクリックして保存します。

商品画像を比較的頻繁に変更する可能性があってもCDNは使った方が良いです。
変更した画像はhoge.jpg?n=1のようにURLを少し変えることにより別ファイルとしてキャッシュさせてしまう方法も昔からあります。この方法はブラウザのキャッシュを回避する方法としても有効です。
CloudFrontのキャッシュは明示的に個別にパージもできます。
キャッシュをパージする操作方法
対象のディストリビューションを選択:
CloudFrontコンソールのメニューで「ディストリビューション」をクリックし、
パージしたいディストリビューションのIDをクリックします。
パージしたいディストリビューションのIDをクリックします。
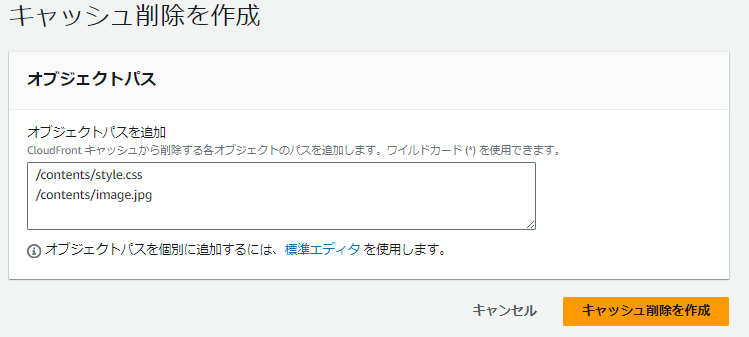
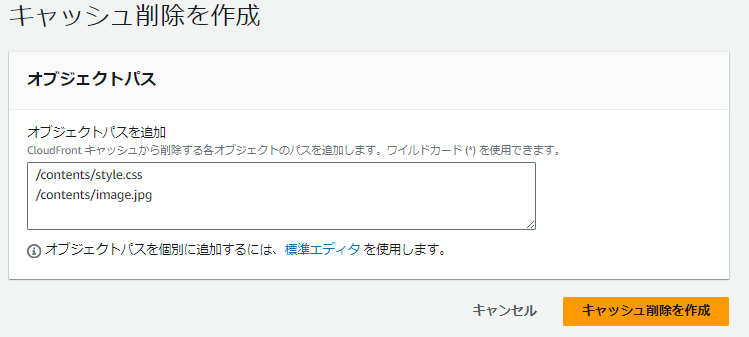
「キャッシュ削除」タブを選択し、「キャッシュ削除を作成」をクリックします。

パージしたい「オブジェクトパス」を指定し、「キャッシュ削除を作成」をクリックします。

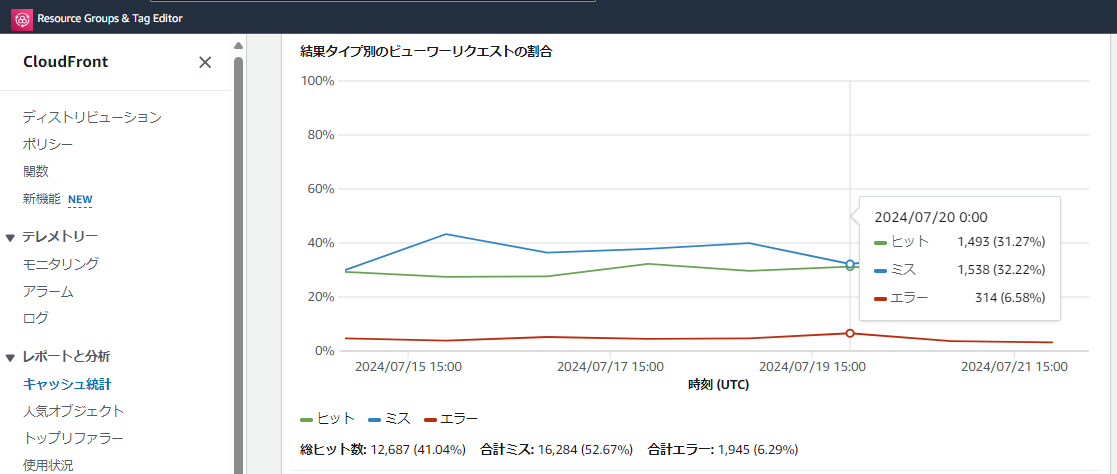
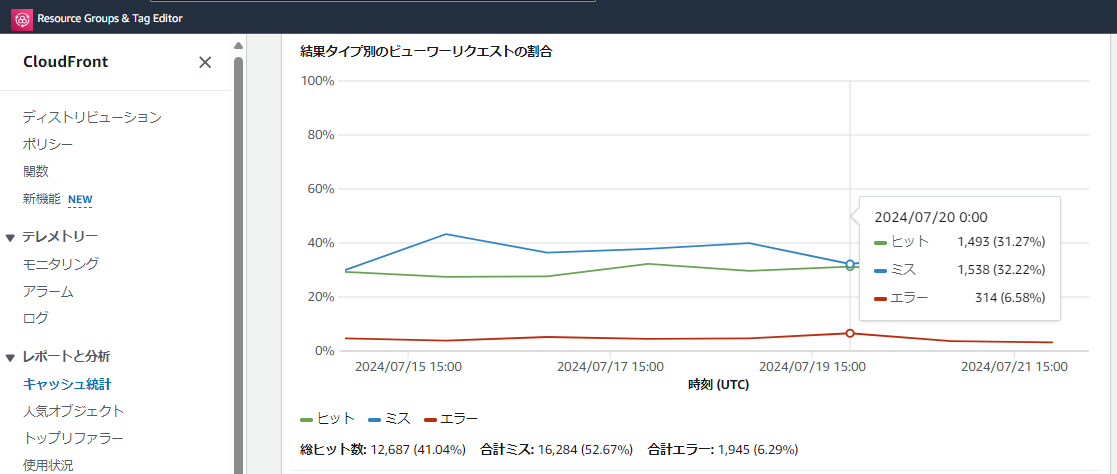
キャッシュのヒット状況を確認する
どの程度、キャッシュが効いているかは以下の画面で見ることができます。

この画面ではヒット率がまだまだ低いので、CloudFrontの設定に問題があるか、コンテンツに問題があるものと思われます。状況をモニターしながら問題があれば改善しましょう。
関連カテゴリ