

EC-CUBEのWebデザインにも活用できるAdobeXDの機能紹介
投稿日:2020/06/16
Adobe XDはWebデザインにおいてとても便利です。
今回はEC-CUBE4の「フロント画面テンプレート for Adobe XD」を使って、Adobe XDのおすすめ機能を紹介します。
https://www.ec-cube.net/product/4.0/#document
Web用とmobile用それぞれのテンプレートが入っていますが、ここではWeb用のテンプレートを使用します。
デザイン、プロトタイプ、共有、すべてをXDでおこなえます。(公式サイトより)
デザインモードではワイヤーフレームやWebデザインの画面作成を行います。
※マスターを編集するには「ec-layoutRole_header」「ec-layoutRole_footer」のコンポーネントをローカルコンポーネントする必要があります。

※マスターコンポーネントは左上の変形ハンドルが緑色になります。
ヘッダーorフッターデザインを変えたいという場合にはテンプレートのマスターを元に新たにデザインを作成し、コンポーネント化して差し替える形になると思います。

画像をダブルクリックすれば位置も修正可能です。

また、配置した画像はシェイプのサイズで書き出すことが可能です。画像のサイズを変更したい場合もシェイプのサイズを変更するだけ。書き出し対象にされている画像であれば一括で書き出すこともできます。今までPhotoshopなどで行ってきた画像の切り抜き、サイズ変更がXDのみで行えます。

また、jpgやpngなどの画像でも「Photoshopで編集」機能を使用すれば、Photoshop上で新規に開かれた画像を編集して保存することでXDに編集分をリアルタイムに反映させることができます。編集した画像はそれ以降も編集機能で修正可能。「Photoshopで編集の取消」で最初の状態に戻すことも可能です。
プロトタイプモードではデザインモードで作成したデザインがWeb上でどのように動くのかという設定ができます。
ワイヤーを繋げてページのリンクを設定します。トリガーやアクションを選択することで遷移等の動きも指定可能です。マスターコンポーネントを使用している場所は、マスターからワイヤーを繋げることにより、各レイアウトにも反映されます。プレビューで実際の動きも確認できます。

デザイン作成とリンク設定が終わったら確認用の共有URLを作成します。
この共有URLにはパスワードも設定でき、外部に漏れる心配もありません。

共有リンクを更新すればリアルタイムで更新されるため、打ち合わせ時の修正もすぐに反映させることができます。
また、「デザインレビュー」や「開発」ではコメント入力欄があり、それぞれのレイアウトに関してコメントをすることが可能です。クライアントにはデザインや動作確認時にレイアウトの修正点や要望をコメントしていただき、開発者にはコーディングする際の注意点等をコメントしておくということにも使用できます。


この様にAdobeXDを活用すればWebデザインとコーディングが格段と便利になります。クライアントもイメージが掴みやすく、よりよいWebデザインができるのではないでしょうか。
今回はEC-CUBE4の「フロント画面テンプレート for Adobe XD」を使って、Adobe XDのおすすめ機能を紹介します。
https://www.ec-cube.net/product/4.0/#document
Web用とmobile用それぞれのテンプレートが入っていますが、ここではWeb用のテンプレートを使用します。
Adobe XDとは。
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。(公式サイトより)
1. デザインモードについて
デザインモードではワイヤーフレームやWebデザインの画面作成を行います。
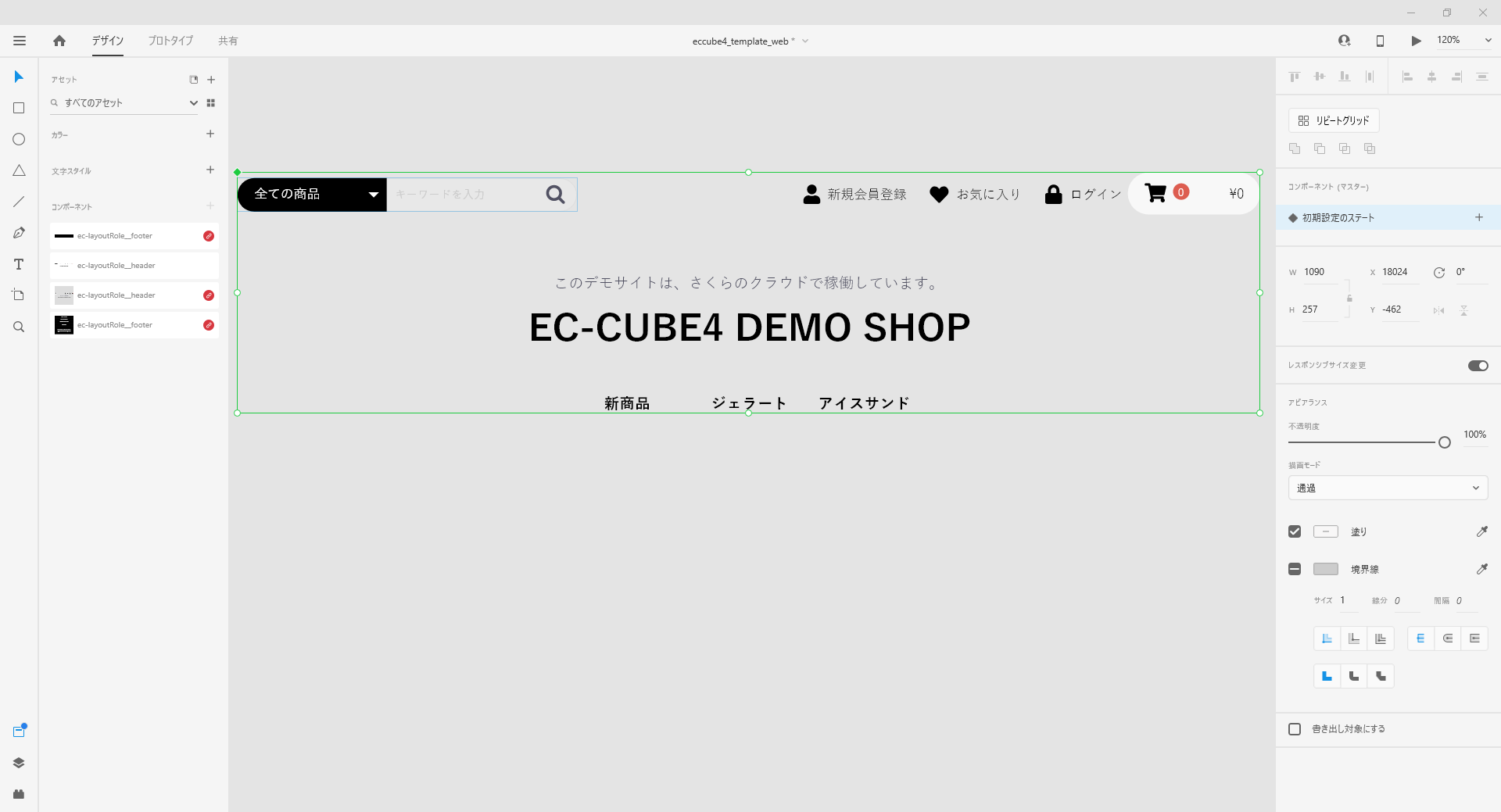
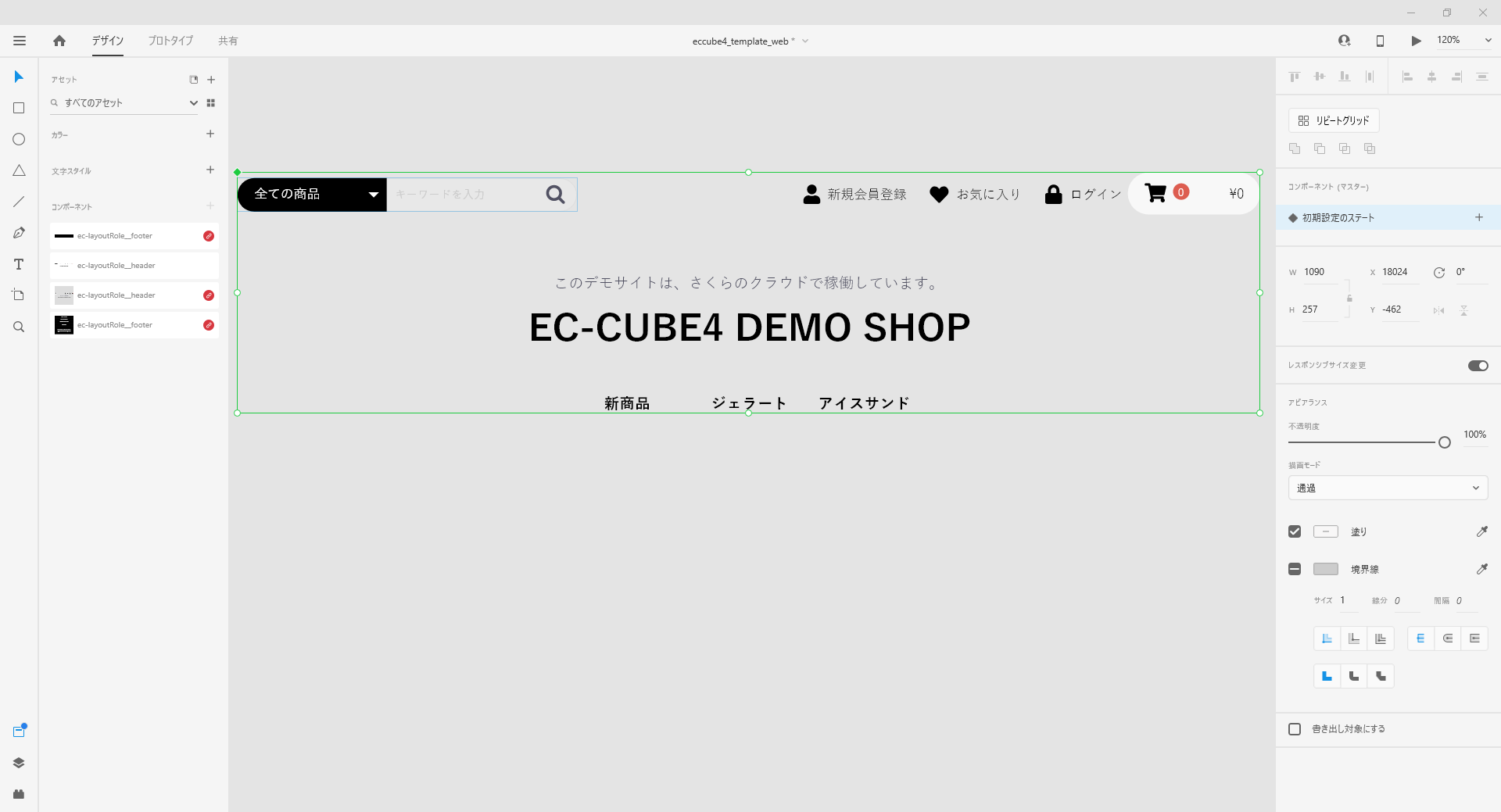
マスターコンポーネント
テンプレートのヘッダーとフッターは「ec-layoutRole_header」「ec-layoutRole_footer」のコンポ―ネントがマスターになっています。このマスターのテキストやアイコンサイズ等を編集するとその内容がすべてのレイアウトに反映されます。サブタイトルとカテゴリ名は同期されていないようですが、各レイアウトで「マスターステートにリセット」機能を使うとマスターから参照することができます。※マスターを編集するには「ec-layoutRole_header」「ec-layoutRole_footer」のコンポーネントをローカルコンポーネントする必要があります。

※マスターコンポーネントは左上の変形ハンドルが緑色になります。
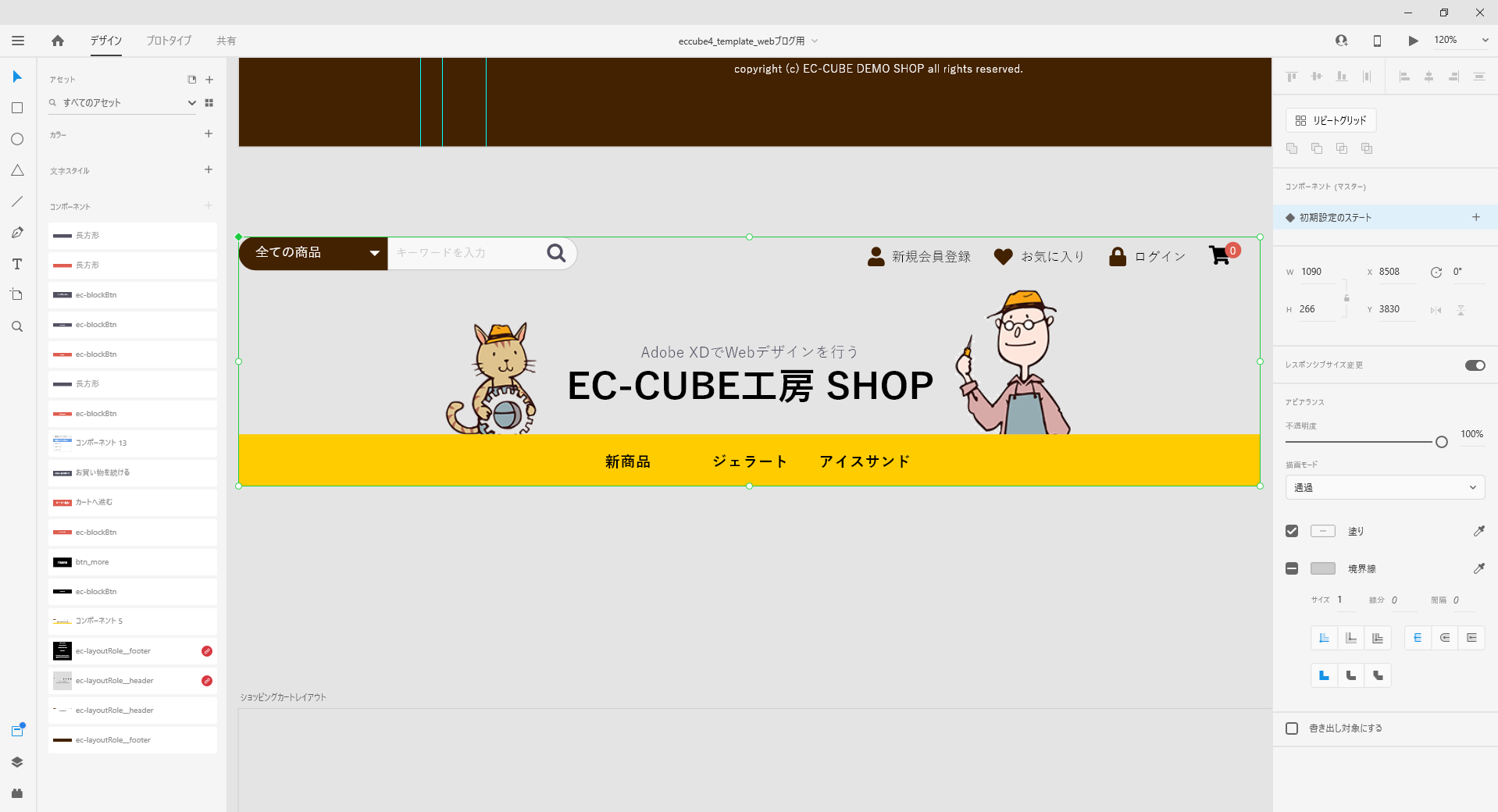
ヘッダーorフッターデザインを変えたいという場合にはテンプレートのマスターを元に新たにデザインを作成し、コンポーネント化して差し替える形になると思います。

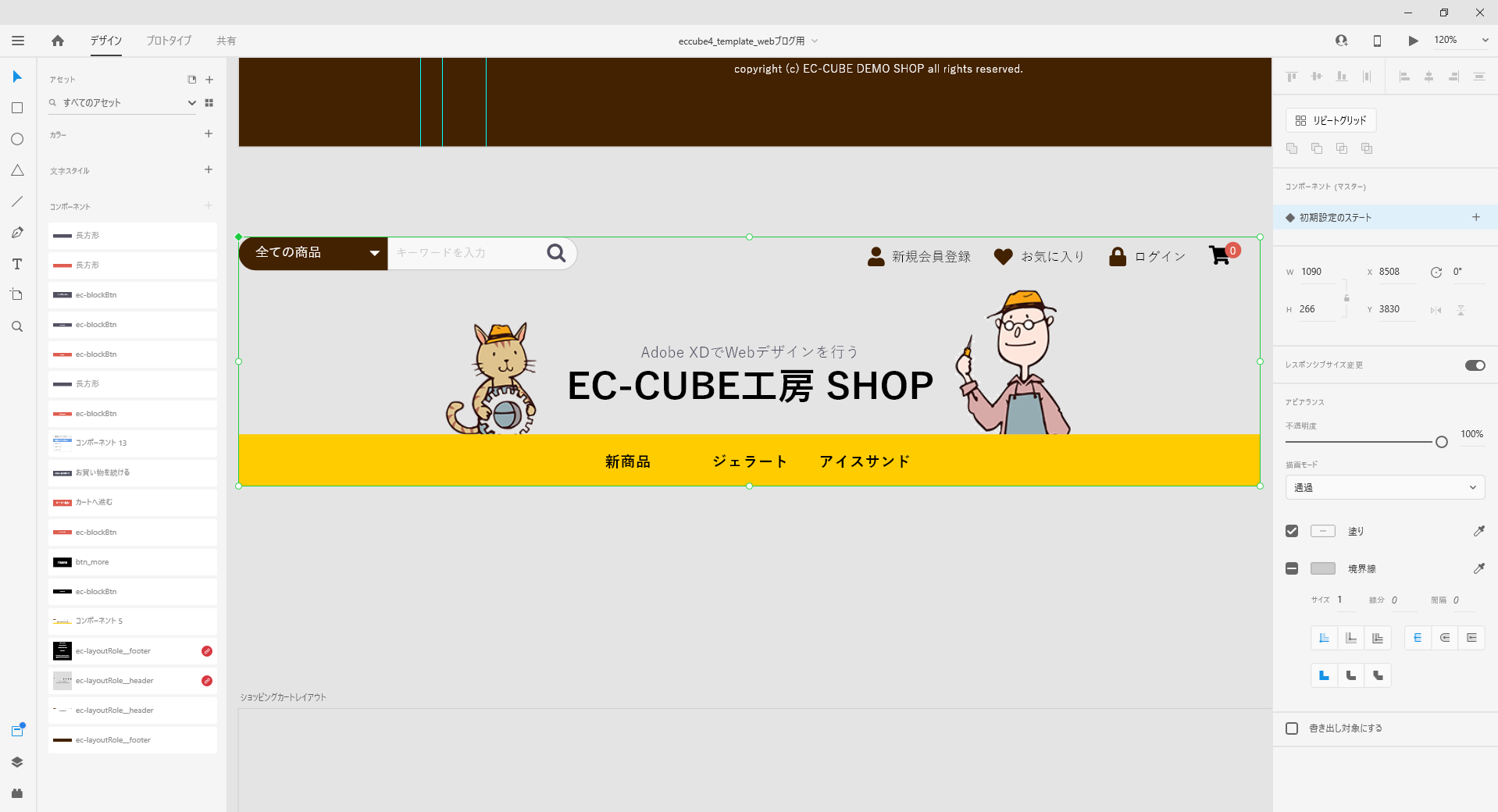
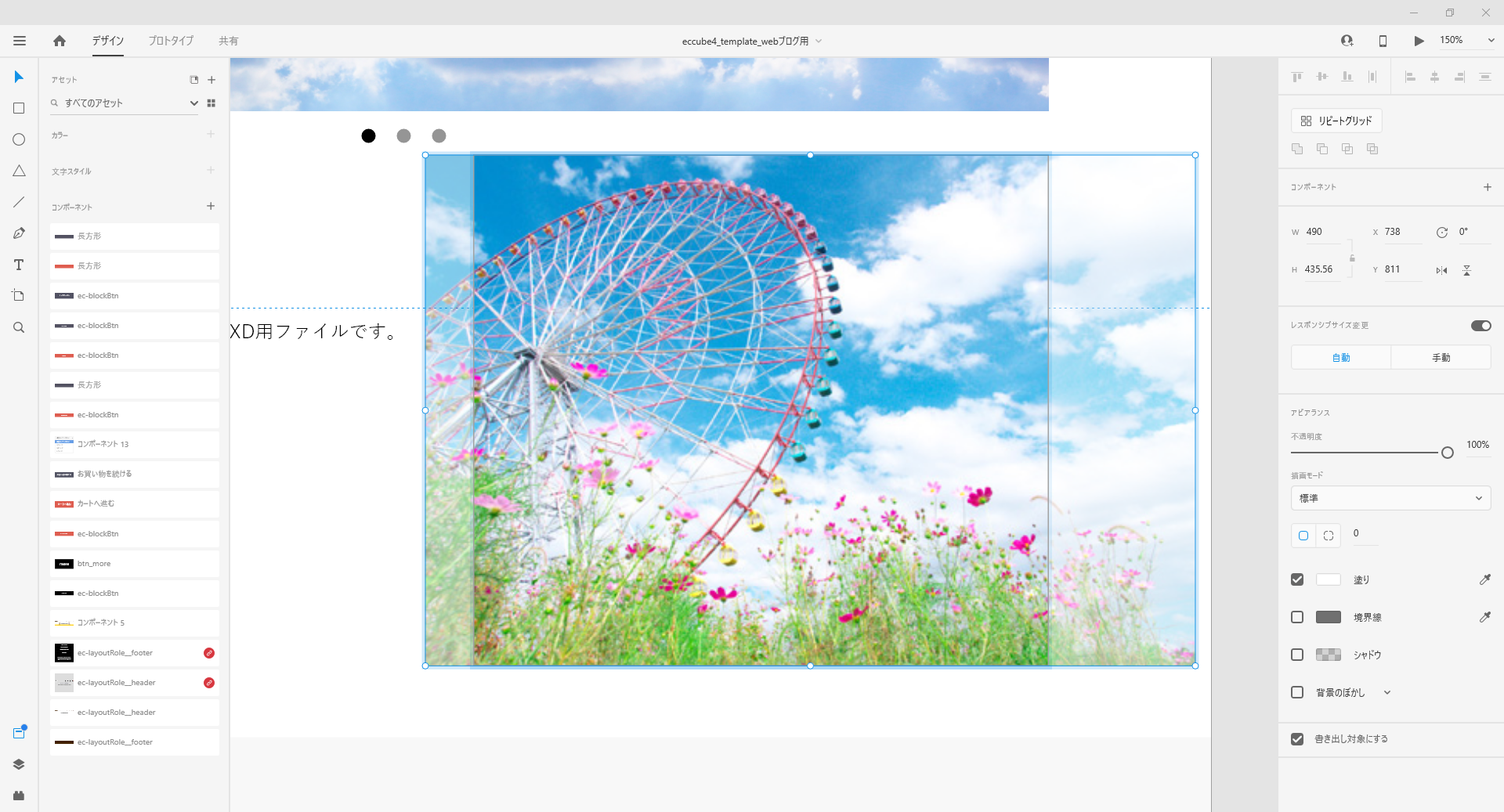
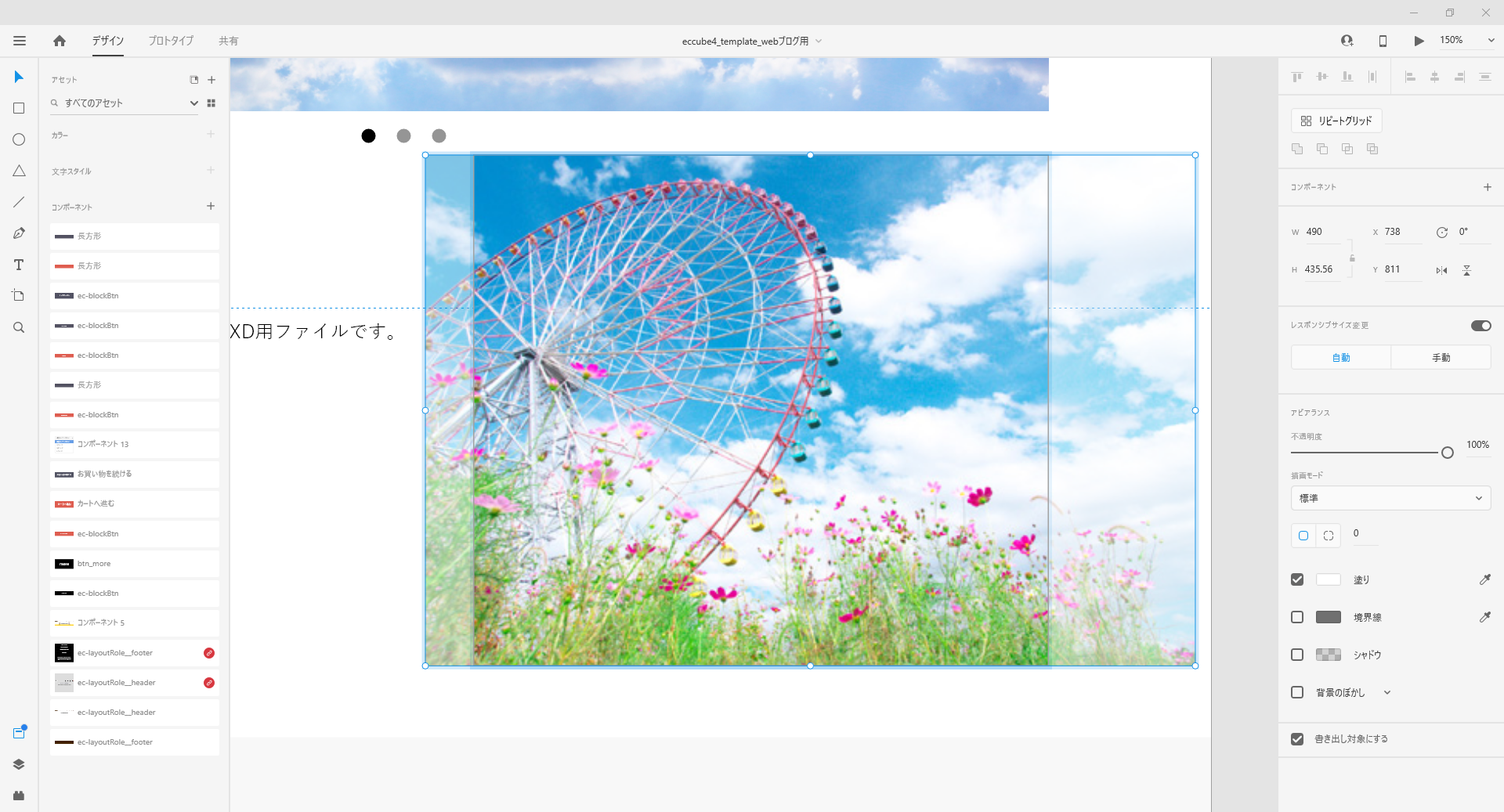
画像の配置&書き出し
テンプレートのシェイプに画像をドラックするとその大きさに合わせて画像が配置されます。画像をダブルクリックすれば位置も修正可能です。

また、配置した画像はシェイプのサイズで書き出すことが可能です。画像のサイズを変更したい場合もシェイプのサイズを変更するだけ。書き出し対象にされている画像であれば一括で書き出すこともできます。今までPhotoshopなどで行ってきた画像の切り抜き、サイズ変更がXDのみで行えます。
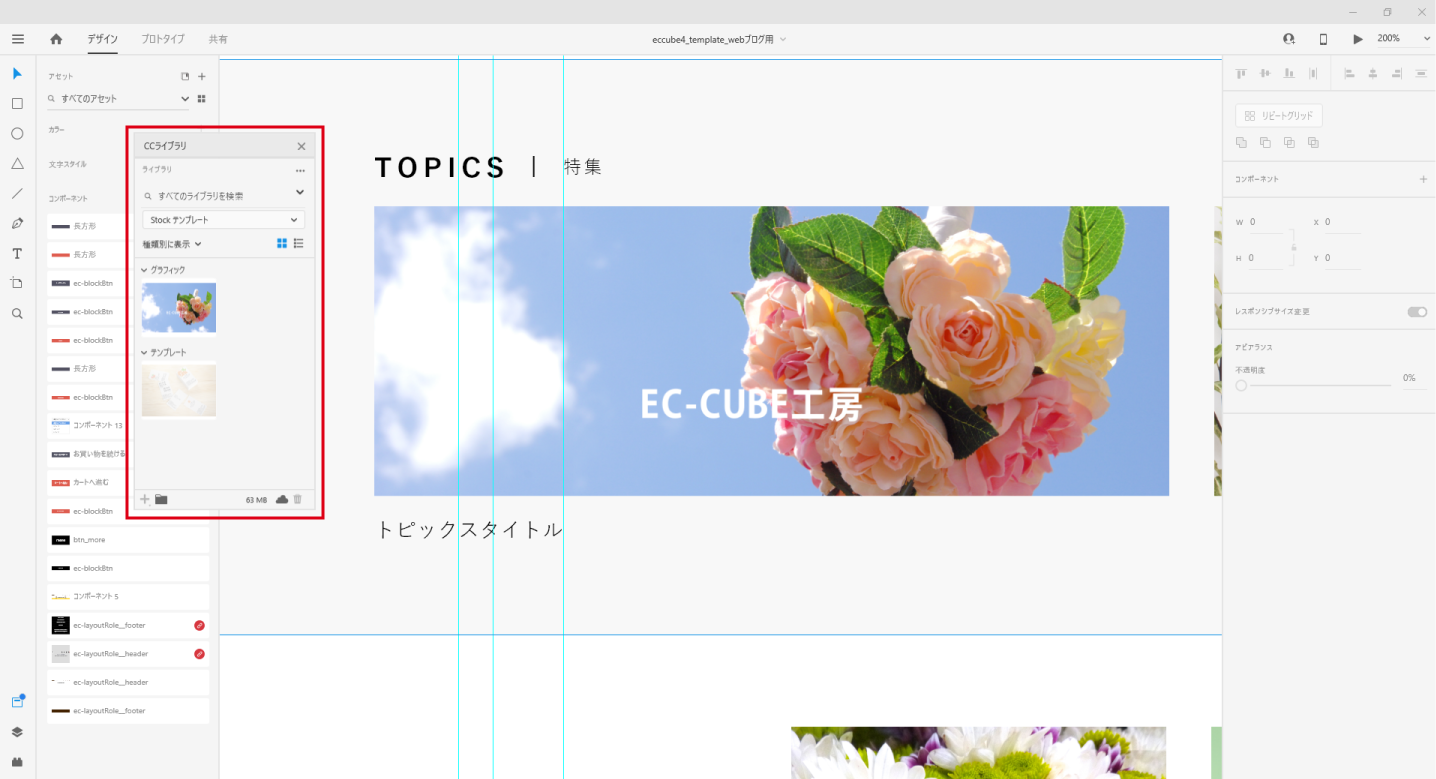
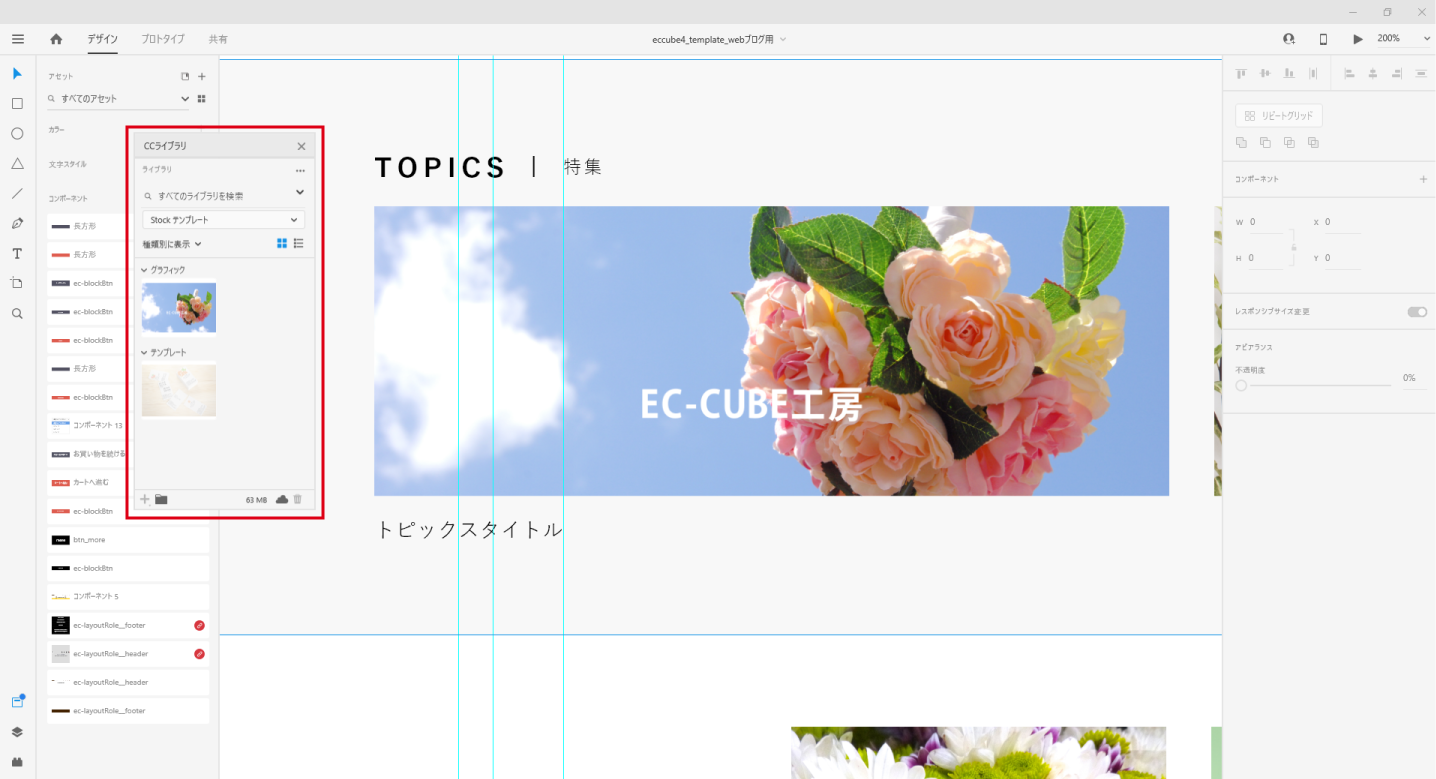
Photoshop&illustratorとの連携
CCライブラリにPhotoshopやillustratorで作成したデータを登録しておくことで、同期されたCCライブラリのデータをXDで使用することが可能です。CCライブラリのデータを更新すれば修正がリアルタイムで反映されます。度々テキスト修正や色調補正などが発生するデータの場合に使用すると大変便利です。
また、jpgやpngなどの画像でも「Photoshopで編集」機能を使用すれば、Photoshop上で新規に開かれた画像を編集して保存することでXDに編集分をリアルタイムに反映させることができます。編集した画像はそれ以降も編集機能で修正可能。「Photoshopで編集の取消」で最初の状態に戻すことも可能です。
2.プロトタイプモードについて
プロトタイプモードではデザインモードで作成したデザインがWeb上でどのように動くのかという設定ができます。
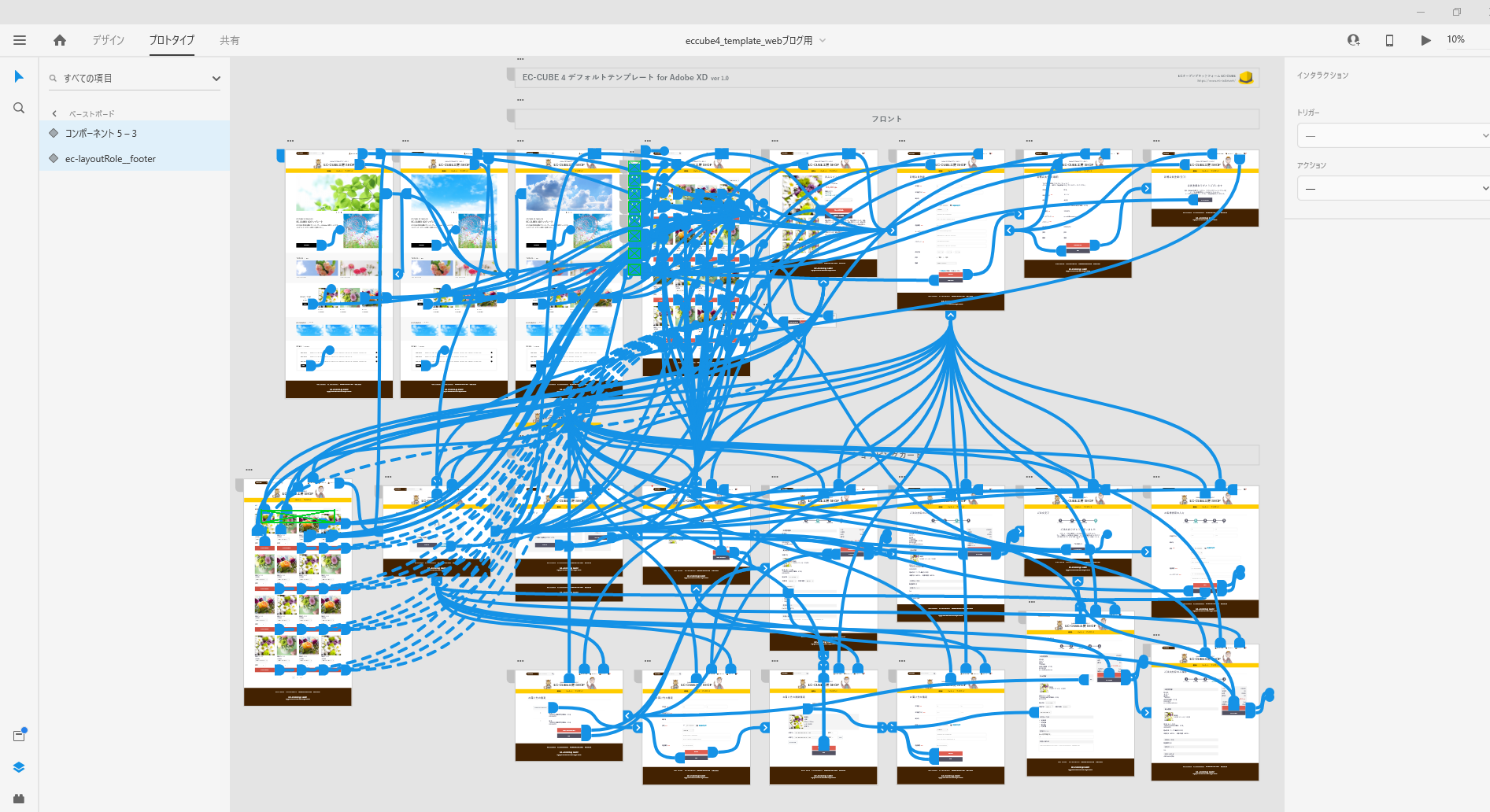
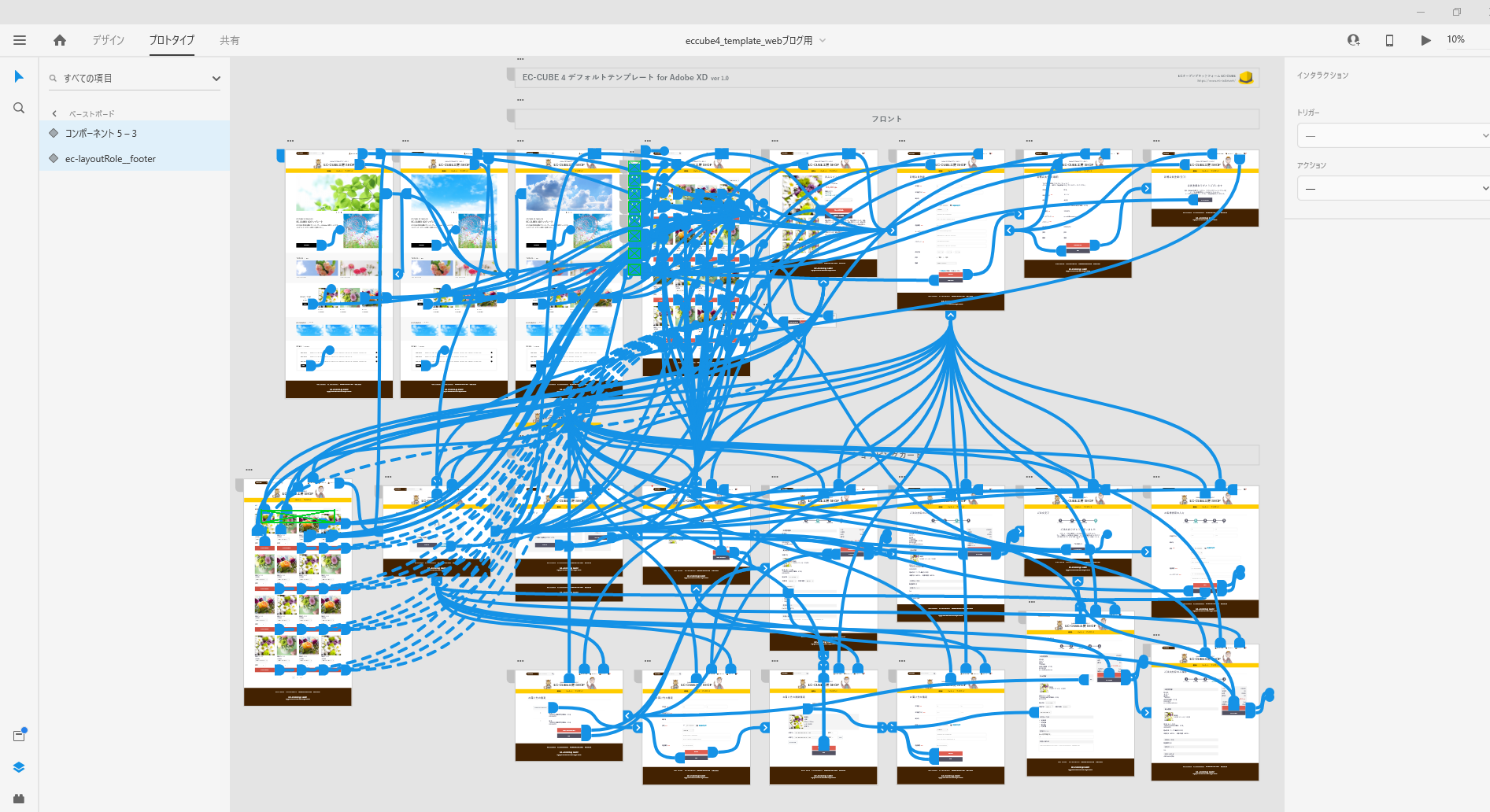
ワイヤーを繋げてページのリンクを設定します。トリガーやアクションを選択することで遷移等の動きも指定可能です。マスターコンポーネントを使用している場所は、マスターからワイヤーを繋げることにより、各レイアウトにも反映されます。プレビューで実際の動きも確認できます。

ワイヤーでページリンクを繋げた図
アクションで「オーバーレイ」を使用することによってポップアップの表示の再現が可能になります。
3.共有モードについて
デザイン作成とリンク設定が終わったら確認用の共有URLを作成します。
この共有URLにはパスワードも設定でき、外部に漏れる心配もありません。
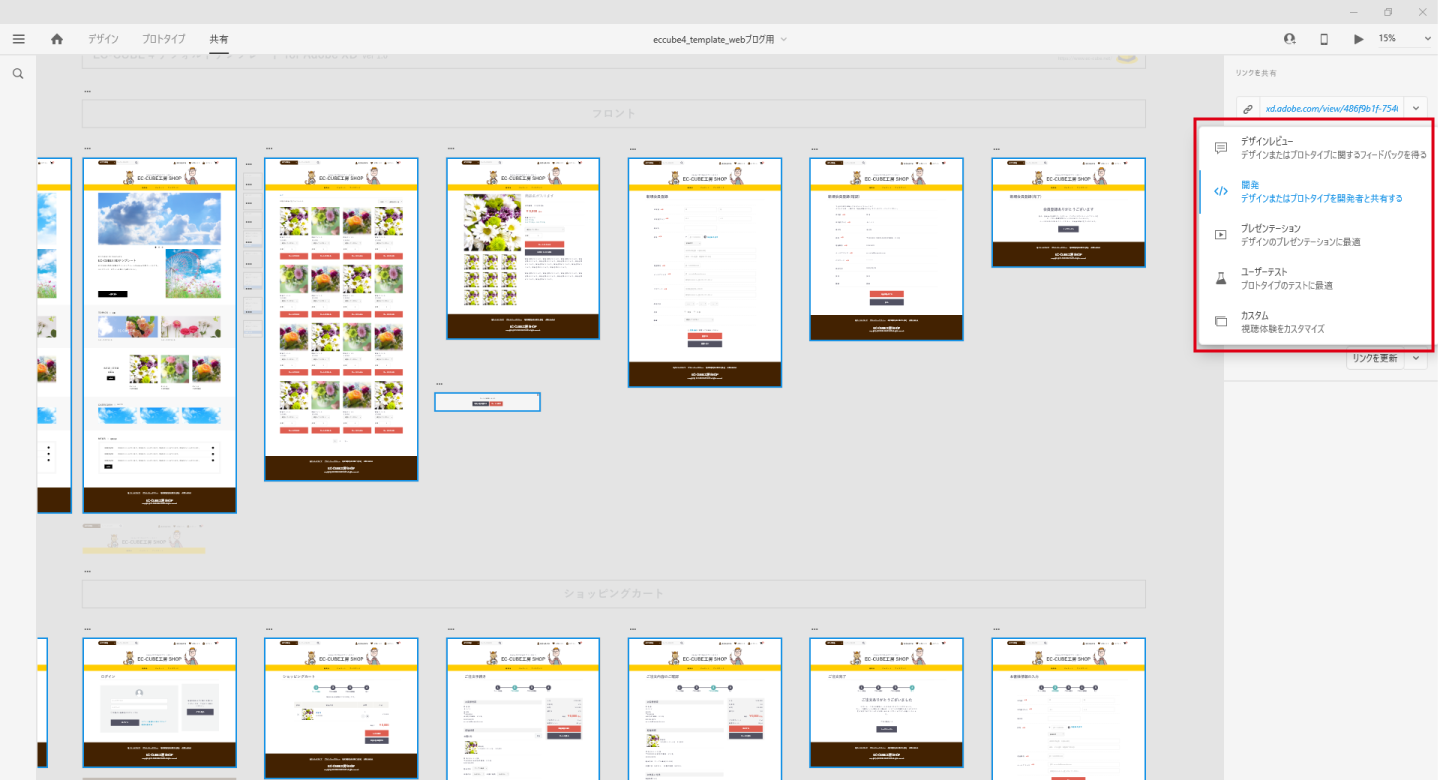
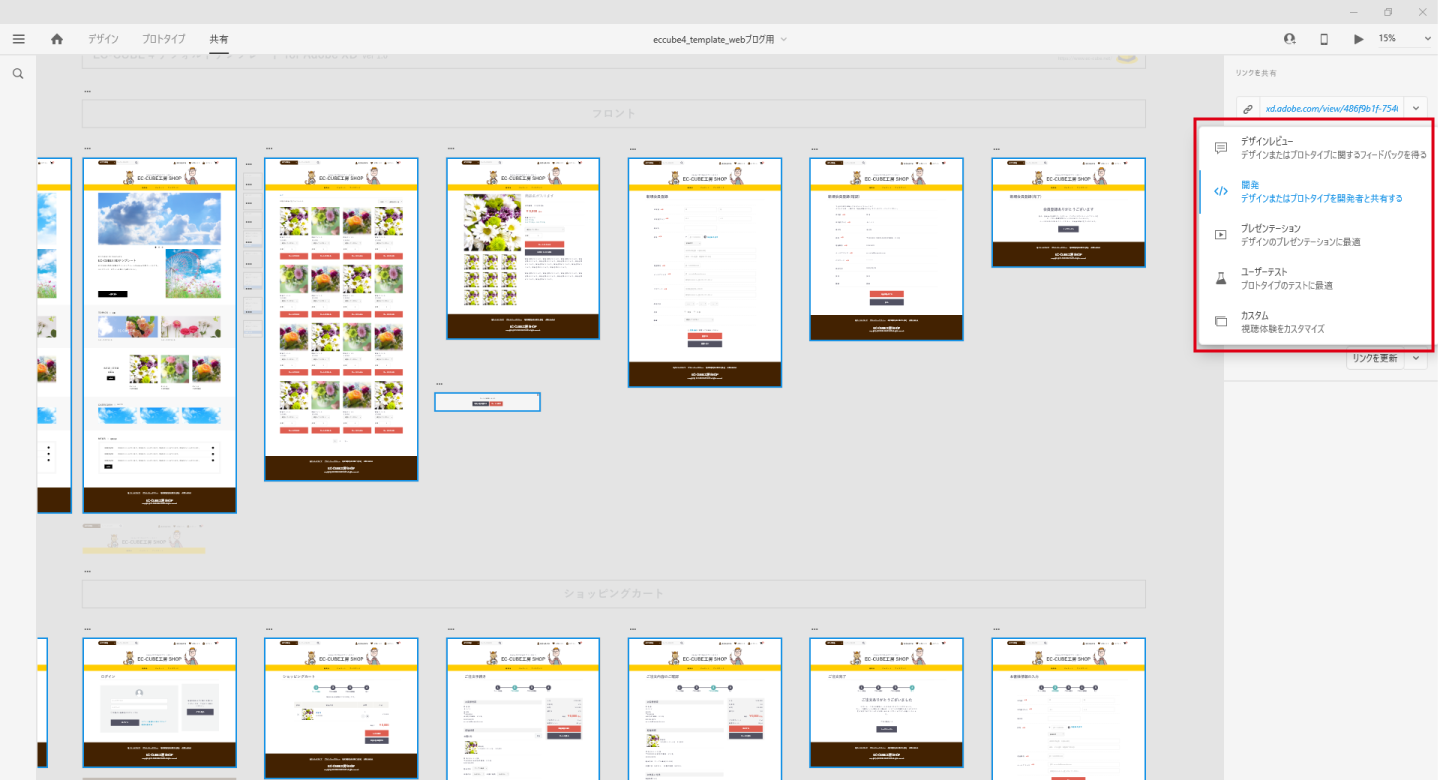
共有表示設定
共有リンクを作成・更新する際には「デザインレビュー」や「開発」などの表示設定を設定することができます。クライアントには「デザインレビュー」、開発者には「開発」と共有するリンクはそれぞれ分けておくのがよいでしょう。
共有リンクを更新すればリアルタイムで更新されるため、打ち合わせ時の修正もすぐに反映させることができます。
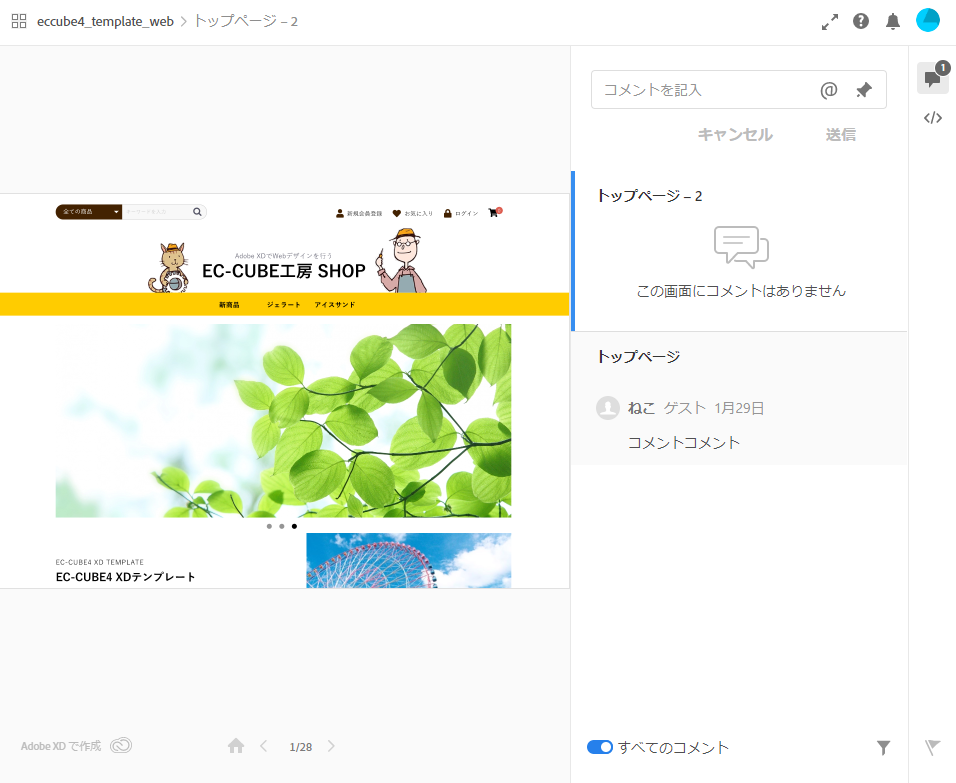
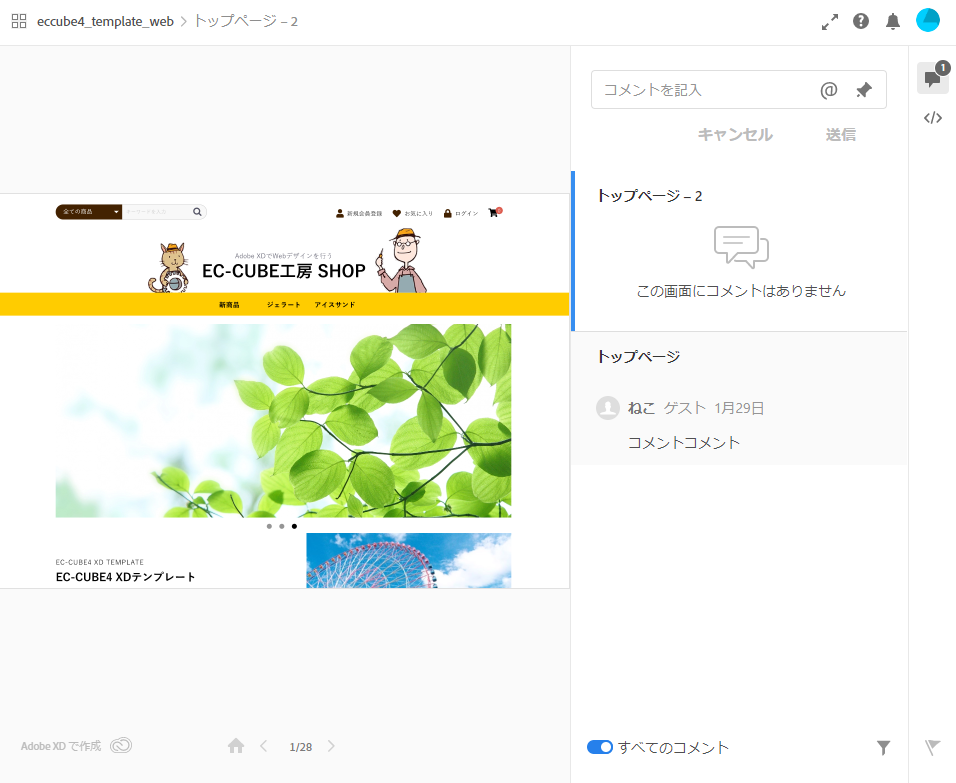
また、「デザインレビュー」や「開発」ではコメント入力欄があり、それぞれのレイアウトに関してコメントをすることが可能です。クライアントにはデザインや動作確認時にレイアウトの修正点や要望をコメントしていただき、開発者にはコーディングする際の注意点等をコメントしておくということにも使用できます。

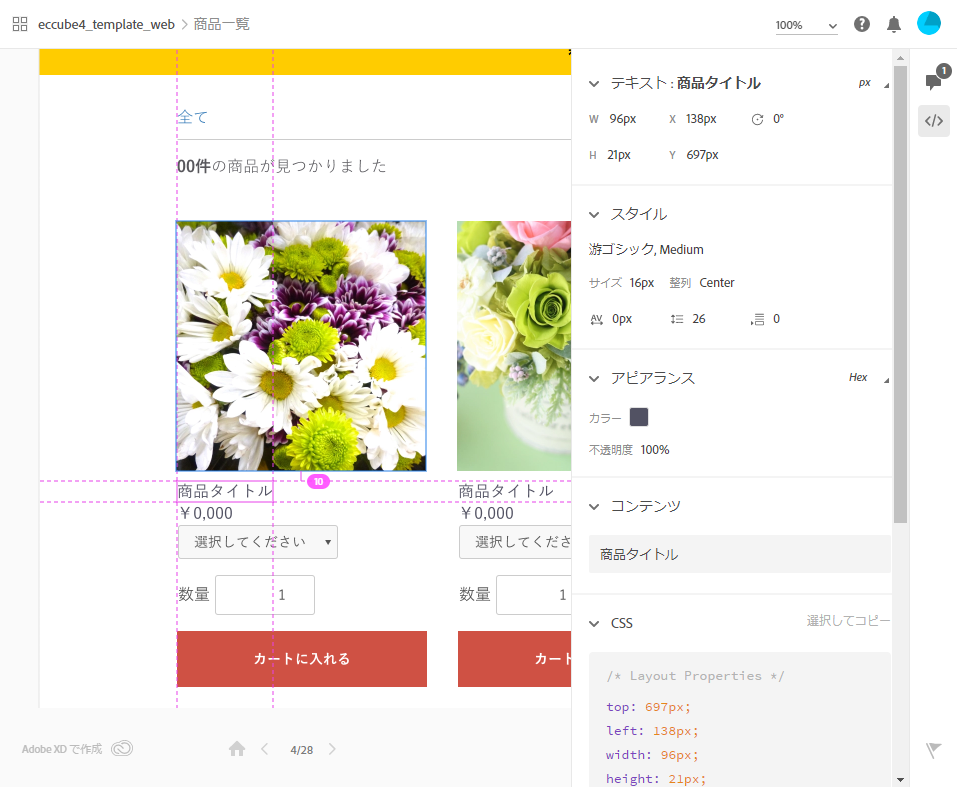
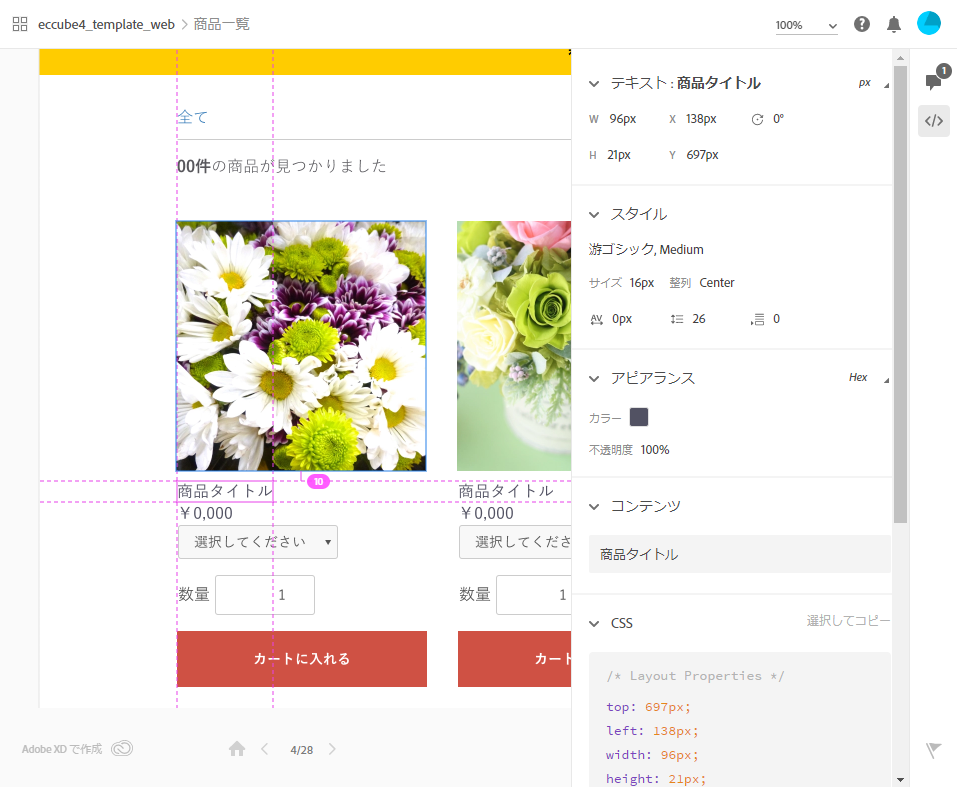
marginなどの要素の確認
「開発」表示設定ではwidth, height, margin, paddingの数値やカラーコード、フォントサイズまで把握することができるので、デザイン適用の際にとても便利です。
この様にAdobeXDを活用すればWebデザインとコーディングが格段と便利になります。クライアントもイメージが掴みやすく、よりよいWebデザインができるのではないでしょうか。
関連カテゴリ