

EC-CUBE4 SEO対策
投稿日:2022/07/15
今回はEC-CUBE4で対応可能なSEO対策の一部を紹介します。
EC-CUBE4ではページごとにメタ設定が可能です。(コンテンツ管理>ページ管理)
サイトのクリック率を上げるためにも的確な文言・文章を設定しましょう。

以下を入れた場合は商品登録の商品説明に入れた文章がdescriptionとして表示されます。
meta descriptionの設定内容はそのまま表示されるとは限らないですが、なるべく検索キーワードになりそうなものを含めた文章にするとユーザーの目に止まりやすくなるでしょう。
EC-CUBE4ではデフォルトでタイトルが「ショップ名 / 商品ページ名」となっています。タイトルは検索エンジンの検索結果でも利用されるため、「商品ページ名 / ショップ名」に並び替えたほうがクリック率の上昇が見込めます。
こちらの変更には「default_frame.twig」での編集が必要です。srcフォルダ内の「default_frame.twig」は編集非推奨ですので、appフォルダ内の「default_frame.twig」で編集します。編集箇所はtwig内の<title>~</title>部分です。
ショップ名を先に表示し、ページ名(サブページ名)があればその後ろにページ名(サブページ名)を表示という指定になっています。
書き換え後
ページのURLがHPと同じであればショップ名を表示、それ以外であれば、ページ名(サブページ名)/ショップ名を表示という指定になっています。
※「/」部分は「|」等に変えたりすることも可能です。
画像の容量が大きいとページの読み込み速度に大きく影響を与えます。ページの読み込み速度はスマホ検索のランキングにも反映されますのでできるだけサイト表示のスピードを速くするために画像の容量を軽くする等の対策を行いましょう。
Pngよりjpgのほうが容量は軽いので、高画質の必要がない画像はjpgを使用するという方法もあります。
構造化マークアップとは、Googleのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法のことです。構造化マークアップすることにより、検索結果の精度が飛躍的に向上します。
構造化マークアップすることにより、以下のように検索したときに目次がわかりやすく表示される、「リッチスニペット」が表示されるようになります。

目次だけでなく商品情報やパンくずリスト等もマークアップ化することが可能です。
構造化マークアップにはJSON-LD形式が推奨されています。
Google構造化マークアッププラグイン(4.0系)のようなプラグインを使って簡単にマークアップ化することも可能ですが、実際に記述する場合はHTML内の{% block javascript %}~{% endblock %}内に
①メタ設定
EC-CUBE4ではページごとにメタ設定が可能です。(コンテンツ管理>ページ管理)
サイトのクリック率を上げるためにも的確な文言・文章を設定しましょう。

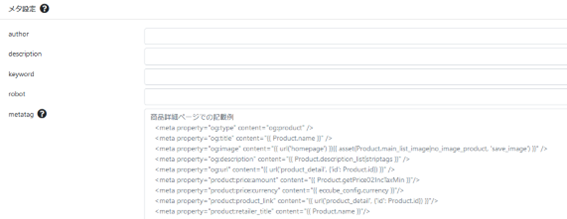
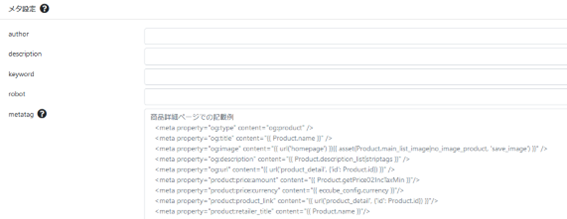
商品詳細ページのメタ設定
プラグインを入れると商品ごとに個別にメタタグ設定を入れるようにもできますが、商品詳細ページのmetatag部分にコードも含めて設定することでも可能です。以下を入れた場合は商品登録の商品説明に入れた文章がdescriptionとして表示されます。
<meta name="description" content="{{ Product.description_detail|nl2br|striptags }}">
カテゴリのmeta descriptionの設定
カテゴリ強化プラグイン(EC-CUBE4系対応)のようなプラグインやカスタマイズでカテゴリを強化した場合、カテゴリごとにディスクリプションを設定することもSEO対策として有効です。meta descriptionの設定内容はそのまま表示されるとは限らないですが、なるべく検索キーワードになりそうなものを含めた文章にするとユーザーの目に止まりやすくなるでしょう。
②タイトルの表示調整
EC-CUBE4ではデフォルトでタイトルが「ショップ名 / 商品ページ名」となっています。タイトルは検索エンジンの検索結果でも利用されるため、「商品ページ名 / ショップ名」に並び替えたほうがクリック率の上昇が見込めます。
こちらの変更には「default_frame.twig」での編集が必要です。srcフォルダ内の「default_frame.twig」は編集非推奨ですので、appフォルダ内の「default_frame.twig」で編集します。編集箇所はtwig内の<title>~</title>部分です。
ショップ名を先に表示し、ページ名(サブページ名)があればその後ろにページ名(サブページ名)を表示という指定になっています。
<title>
{{ BaseInfo.shop_name }} /*ショップ名*/
{% if subtitle is defined and subtitle is not empty %}
/ {{ subtitle }} /*サブページ名*/
{% elseif title is defined and title is not empty %}
/ {{ title }} /*ページ名*/
{% endif %}
</title>
書き換え後
ページのURLがHPと同じであればショップ名を表示、それ以外であれば、ページ名(サブページ名)/ショップ名を表示という指定になっています。
※「/」部分は「|」等に変えたりすることも可能です。
<title>
{% if Page.url == 'homepage' %}
{{ BaseInfo.shop_name }}
{% else %}
{% if subtitle is defined and subtitle is not empty %}
{{ subtitle }} /
{% elseif title is defined and title is not empty %}
{{ title }} /
{% endif %}
{{ BaseInfo.shop_name }}
{% endif %}
</title>
③画像の最適化
画像の容量が大きいとページの読み込み速度に大きく影響を与えます。ページの読み込み速度はスマホ検索のランキングにも反映されますのでできるだけサイト表示のスピードを速くするために画像の容量を軽くする等の対策を行いましょう。
対策その1:画像サイズの縮小・画像の圧縮
画像サイズが大きいとその分容量も大きくなるので、サイズは実際に使用するサイズに縮小したほうがよいです。Photoshopがあればサイズ変更後、「web用に保存」で保存すれば軽量で保存が可能ですが、画像圧縮ソフトでも軽量化することができます。Pngよりjpgのほうが容量は軽いので、高画質の必要がない画像はjpgを使用するという方法もあります。
対策その2:PCとスマホで画像を分ける
PCとスマホでは表示幅に差があるので、同じ画像を使用している場合、PCでは問題なく見えても、スマホだと画像内の文字が小さい、見えにくい等の問題が発生します。スマホでも利用しやすいサイトという意味でも、メディアクエリ等を使用し、スマホ幅になったらスマホ用画像に切り替わる等の対策することも最適化の1つです。対策その3:alt属性の設定
Googleの画像理解を助ける、画像が表示されない場合に代替テキストを表示させる意味でも画像のalt属性は設定しましょう。
<img src="sample.jpg" alt="サンプル画像" />
④構造化マークアップ
構造化マークアップとは、Googleのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法のことです。構造化マークアップすることにより、検索結果の精度が飛躍的に向上します。
構造化マークアップすることにより、以下のように検索したときに目次がわかりやすく表示される、「リッチスニペット」が表示されるようになります。

目次だけでなく商品情報やパンくずリスト等もマークアップ化することが可能です。
構造化マークアップにはJSON-LD形式が推奨されています。
Google構造化マークアッププラグイン(4.0系)のようなプラグインを使って簡単にマークアップ化することも可能ですが、実際に記述する場合はHTML内の{% block javascript %}~{% endblock %}内に
の形式で記述します。
<javascript type="application/json+ld">〜</javascript>
関連カテゴリ