

CloudFrontを使ってみる(2)
投稿日:2024/08/07
この記事はCDNの応用編です。前回の「CloudFrontを使ってみる(1)」の続きになります。
AWS上でEC-CUBEを動かしているサイトは多いと思います。AWSにはCloudFrontというCDNがあります。AWSのCloudFrontをEC-CUBEサイトに導入するケースでの実際の設定を紹介したいと思います。
Amazon CloudFrontについてはこちら。
https://aws.amazon.com/jp/cloudfront/
まず、最も基本的なCDNとしての使い方ですが、画像ファイルとJSやCSSをキャッシュするための設定をします。拡張子ごとにビヘイビアを作成するという流れになります。
設定の基本単位であるディストリビューションの作成と、そこでのキャッシュポリシーとオリジンリクエストポリシーの作成は前回の記事を参照してください。ビヘイビアの作成についても前回説明しています。
ディストリビューションを作成した際のデフォルトのビヘイビアで、全種類の拡張子をまとめてキャッシュもできるのですが、JSやCSSはCloudFrontがスペースを詰めて圧縮して配信してくれたりしますのでその機能を利用するために別々に設定してみたいと思います。
ビヘイビアにはパスパターンで対象のファイルを指定できますので、ファイルの拡張子ごとにビヘイビアを追加します。
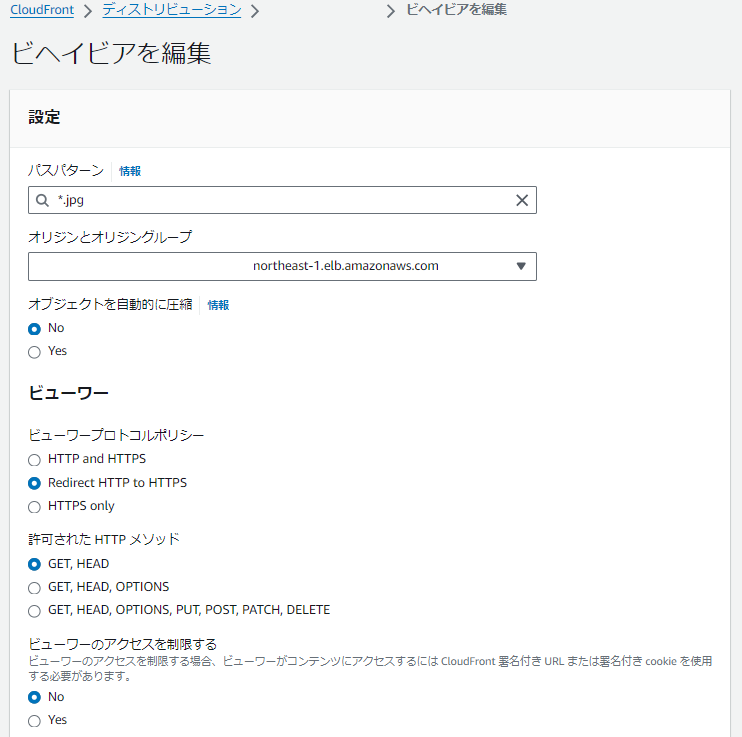
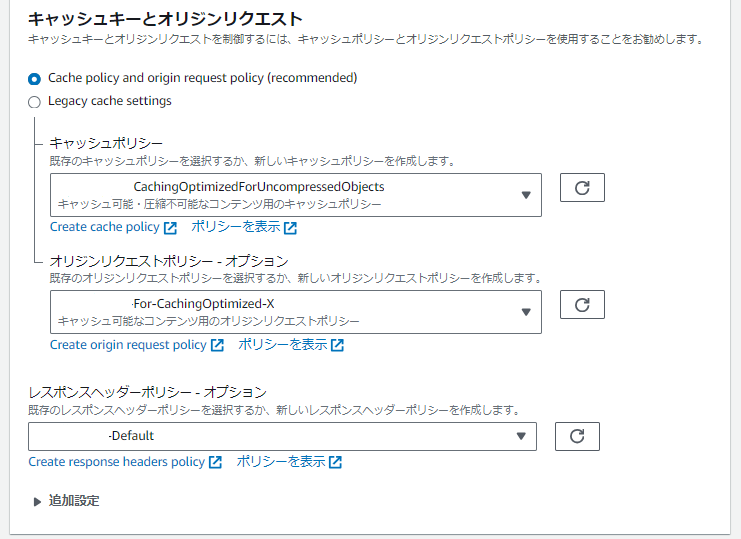
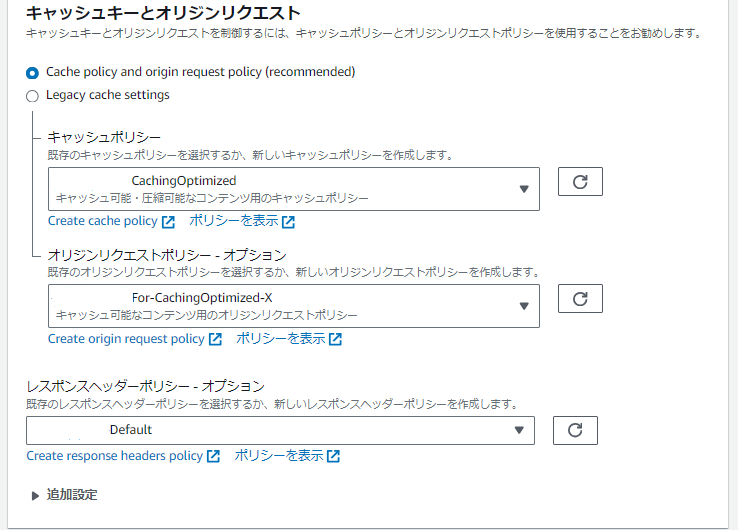
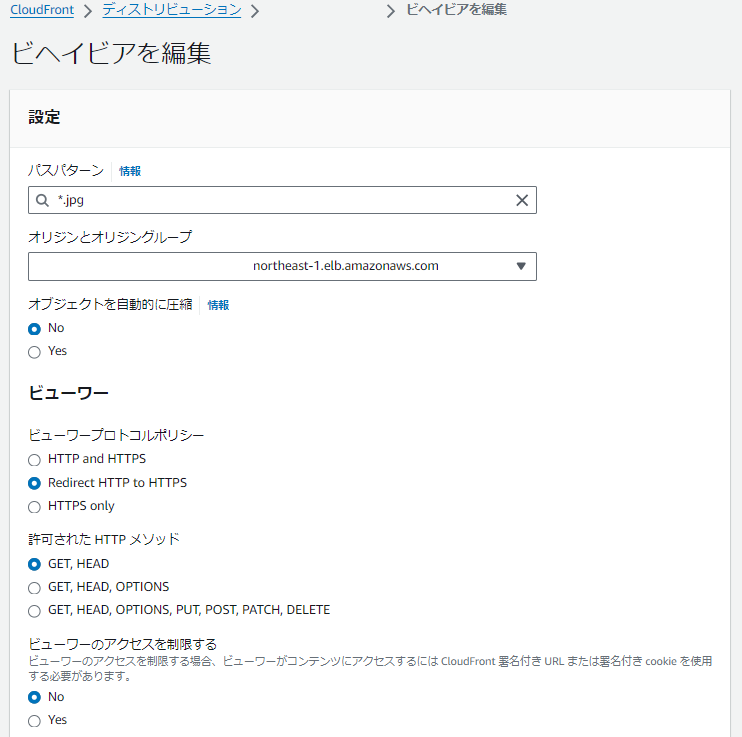
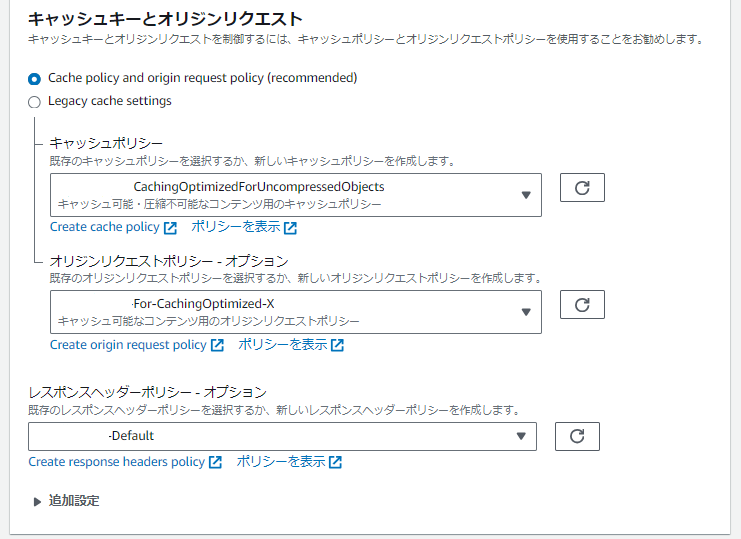
まずは、圧縮できないjpgやpngなどの画像の拡張子ですが、以下のキャプチャのように「オブジェクトを自動的に圧縮」を「No」とし、キャッシュ可能・圧縮不可能なコンテンツ用のキャッシュポリシーを設定します。以下は拡張子jpg用ですが、png用も同様に設定してください。


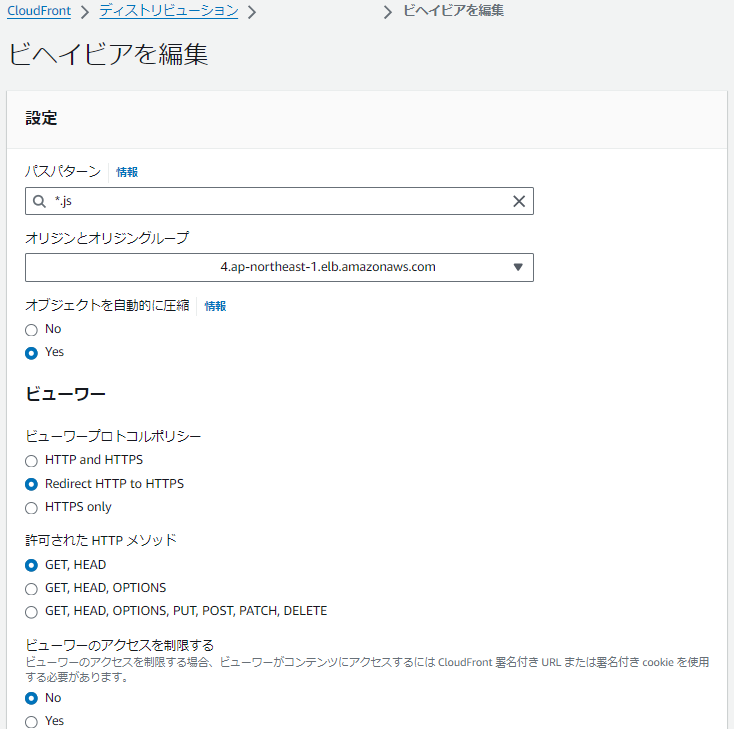
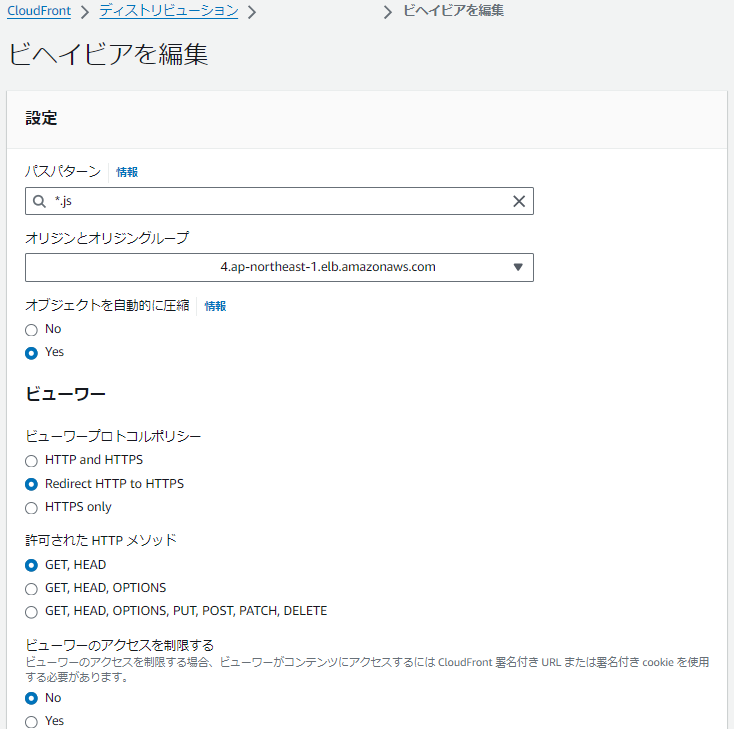
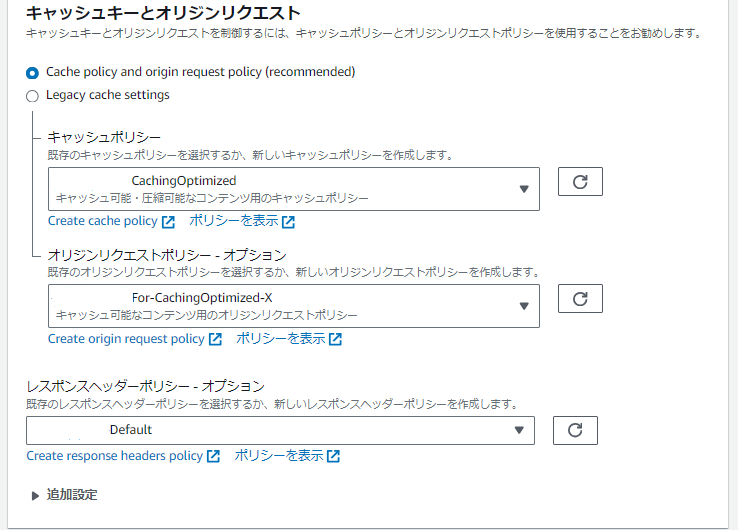
一方で、JSやCSSの場合は「オブジェクトを自動的に圧縮」を「Yes」とし、キャッシュ可能・圧縮可能なコンテンツ用のキャッシュポリシーを設定します。以下は拡張子js用ですが、css用も同様に設定してください。


サイト構築中に関係者には閲覧してもらいたいけれど、まだ公開できないとき、とりあえずベーシック認証をかけておくことがありますよね。こういったこともCloudFrontで対応できます。ビヘイビアを登録するときに「関数の関連付け」という設定項目が表示されたと思いますが、ベーシック認証を求めるといったことは、ビヘイビアの関数としてセットすることができます。
まず関数を作ります。
ベーシック認証のユーザ名とパスワードは以下の値で進めます。
ユーザ名:authuser
パスワード:password+001
関数を作るときに必要になるので、ユーザ名とパスワードのセット「authuser:password+001」をbase64でエンコードします。
Windowsのコマンドラインでcertutilを使ってエンコードできますが、base64エンコードで検索するとエンコードしてくれるサイトが見つかりますので、そこでエンコードするのでも大丈夫です。エンコードした文字列は「YXV0aHVzZXI6cGFzc3dvcmQrMDAx」です。
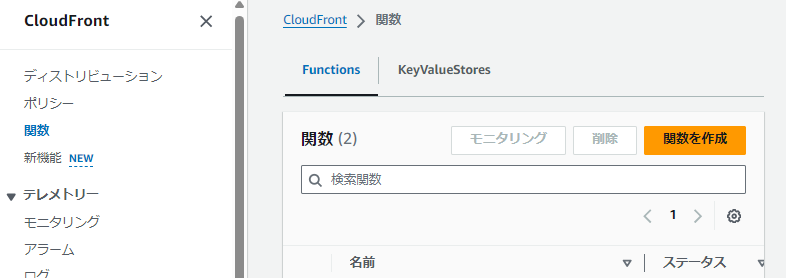
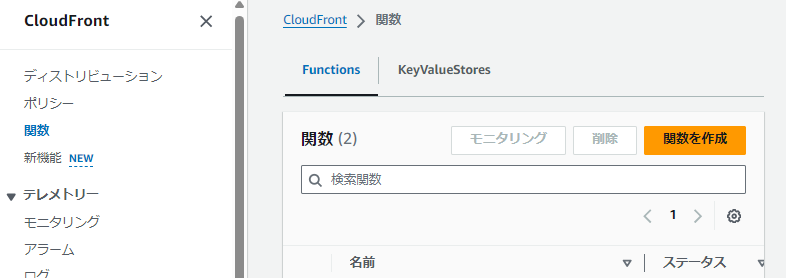
CloudFrontコンソールのメニューで「関数」を選択し、表示される画面で「関数を作成」をクリックします。

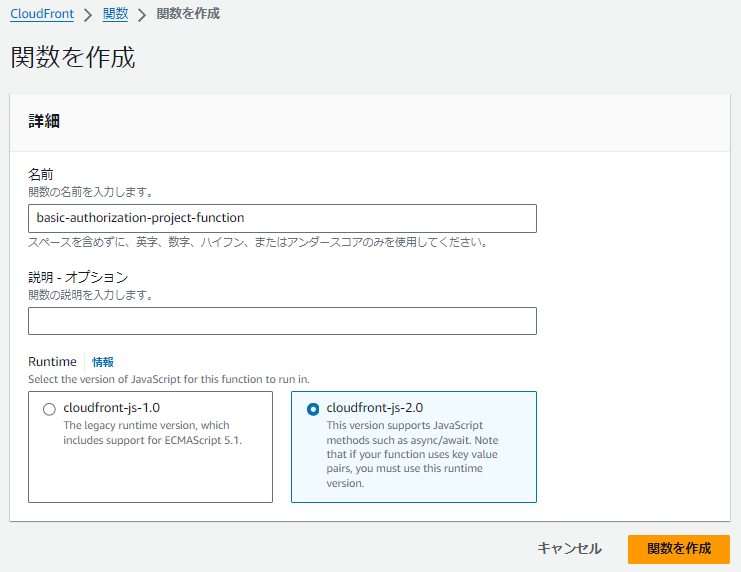
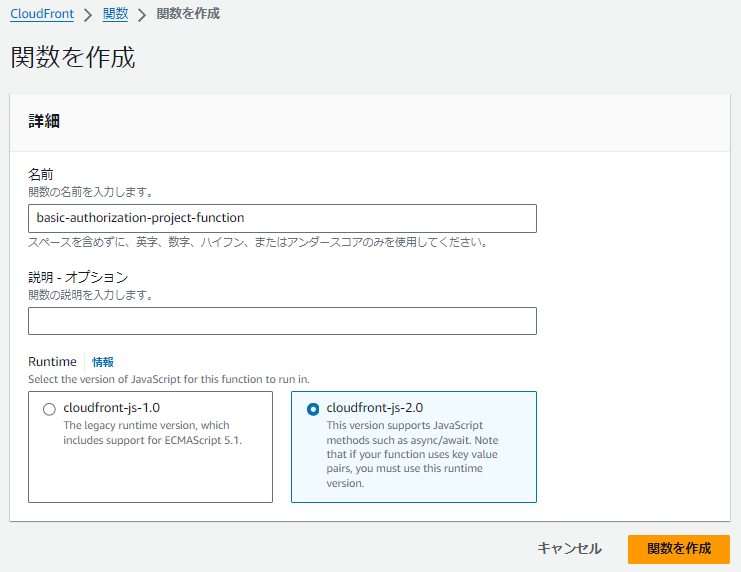
関数の名前(ここでは「basic-authorization-project-function」としています)を入力し、「関数を作成」をクリックします。JavaScriptで関数を作ります。

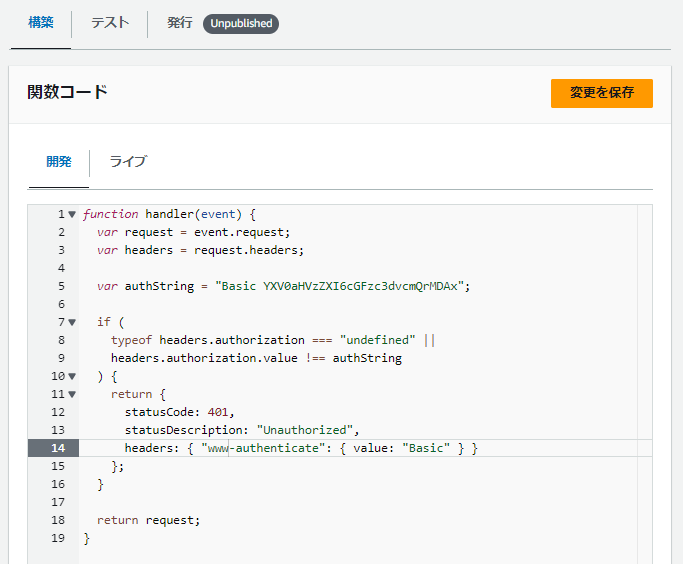
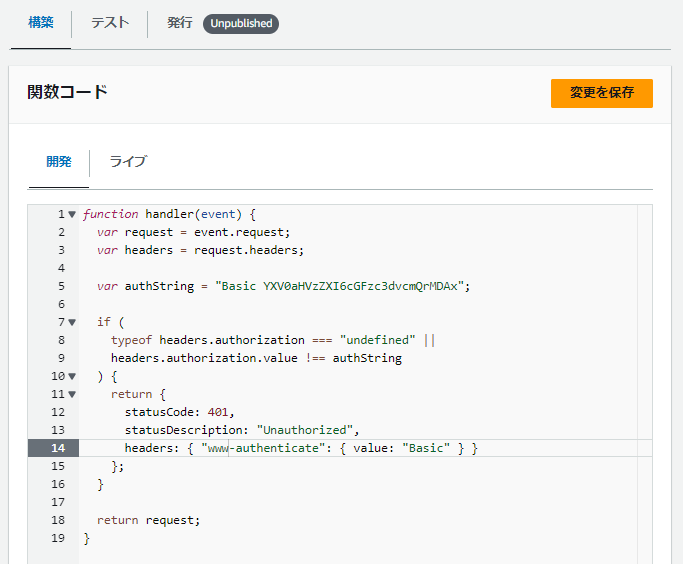
表示される画面で「開発コード」を入力し、「変更を保存」をクリックします。

「開発コード」に入力するコードは下記です。authStringに先ほどのユーザー名:パスワードをエンコードした文字列をセットしています。
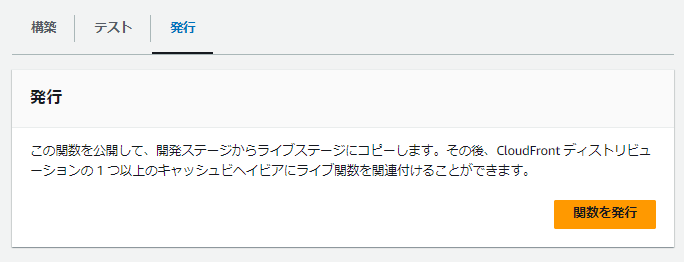
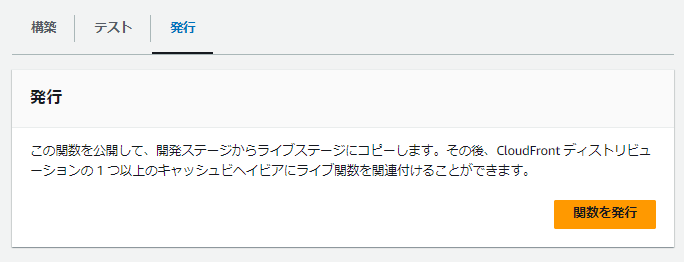
「発行」タブに遷移し、「関数を発行」をクリックします。

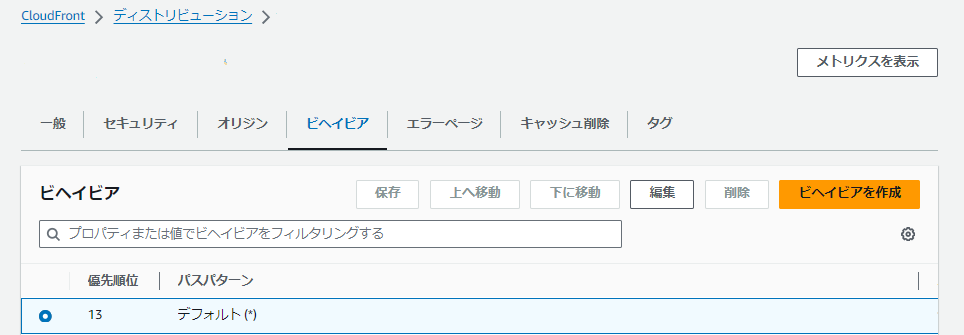
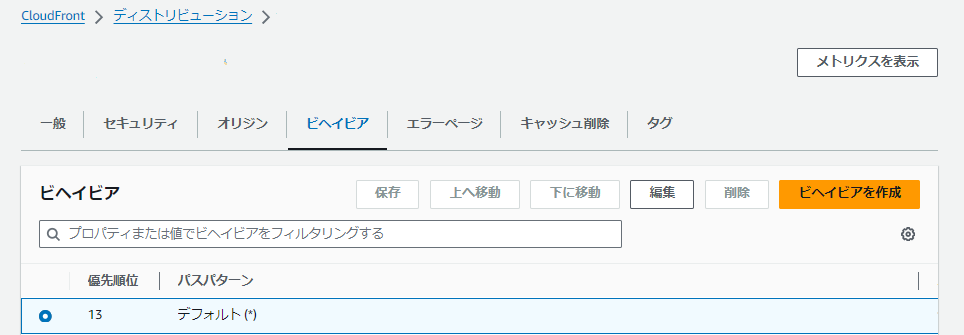
ベーシック認証をかけたいディストリビューションのビヘイビアに遷移し、デフォルトパスパターンを選択して、「編集」をクリックします。デフォルトのビヘイビアを選択して、htmlやphpにアクセスされたときにベーシック認証を求めます。この設定では画像ファイルを直接参照した場合は見えてしまいますので、あくまで仮に隠しているというレベルです。

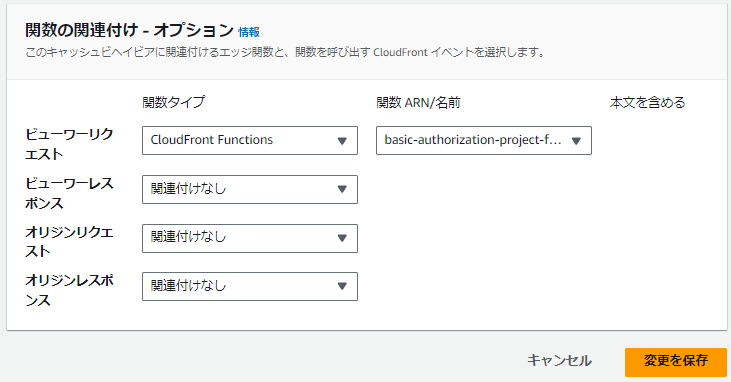
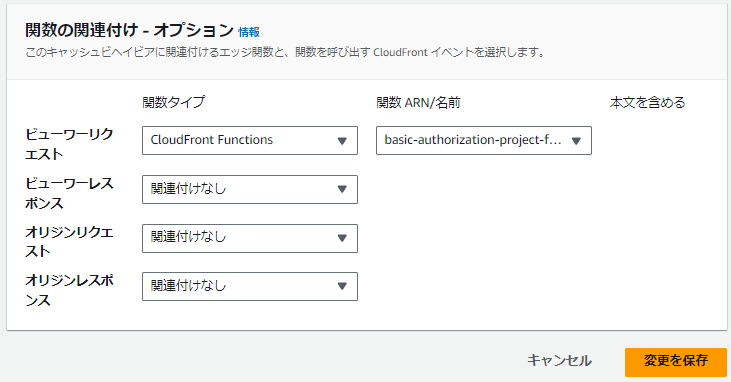
画面一番下のビューワーリクエストを設定します。 「CloudFront Functions」を選択し、先ほど作成した「basic-authorization-project-function」を選びます。 「変更を保存」をクリックします。

WEBサイトにアクセスして、ダイヤログが表示されれば成功です。

当記事ではCloudFrontでの設定を紹介しましたが、他のCDNも設定の概念や用語はかなり似ています。参考になれば幸いです。
AWS上でEC-CUBEを動かしているサイトは多いと思います。AWSにはCloudFrontというCDNがあります。AWSのCloudFrontをEC-CUBEサイトに導入するケースでの実際の設定を紹介したいと思います。
Amazon CloudFrontについてはこちら。
https://aws.amazon.com/jp/cloudfront/
ECサイト全体で画像ファイルとJSやCSSをキャッシュする
まず、最も基本的なCDNとしての使い方ですが、画像ファイルとJSやCSSをキャッシュするための設定をします。拡張子ごとにビヘイビアを作成するという流れになります。
設定の基本単位であるディストリビューションの作成と、そこでのキャッシュポリシーとオリジンリクエストポリシーの作成は前回の記事を参照してください。ビヘイビアの作成についても前回説明しています。
ディストリビューションを作成した際のデフォルトのビヘイビアで、全種類の拡張子をまとめてキャッシュもできるのですが、JSやCSSはCloudFrontがスペースを詰めて圧縮して配信してくれたりしますのでその機能を利用するために別々に設定してみたいと思います。
ビヘイビアにはパスパターンで対象のファイルを指定できますので、ファイルの拡張子ごとにビヘイビアを追加します。
まずは、圧縮できないjpgやpngなどの画像の拡張子ですが、以下のキャプチャのように「オブジェクトを自動的に圧縮」を「No」とし、キャッシュ可能・圧縮不可能なコンテンツ用のキャッシュポリシーを設定します。以下は拡張子jpg用ですが、png用も同様に設定してください。


一方で、JSやCSSの場合は「オブジェクトを自動的に圧縮」を「Yes」とし、キャッシュ可能・圧縮可能なコンテンツ用のキャッシュポリシーを設定します。以下は拡張子js用ですが、css用も同様に設定してください。


ECサイト全体にベーシック認証をかける
サイト構築中に関係者には閲覧してもらいたいけれど、まだ公開できないとき、とりあえずベーシック認証をかけておくことがありますよね。こういったこともCloudFrontで対応できます。ビヘイビアを登録するときに「関数の関連付け」という設定項目が表示されたと思いますが、ベーシック認証を求めるといったことは、ビヘイビアの関数としてセットすることができます。
まず関数を作ります。
ベーシック認証のユーザ名とパスワードは以下の値で進めます。
ユーザ名:authuser
パスワード:password+001
関数を作るときに必要になるので、ユーザ名とパスワードのセット「authuser:password+001」をbase64でエンコードします。
Windowsのコマンドラインでcertutilを使ってエンコードできますが、base64エンコードで検索するとエンコードしてくれるサイトが見つかりますので、そこでエンコードするのでも大丈夫です。エンコードした文字列は「YXV0aHVzZXI6cGFzc3dvcmQrMDAx」です。
CloudFrontコンソールのメニューで「関数」を選択し、表示される画面で「関数を作成」をクリックします。

関数の名前(ここでは「basic-authorization-project-function」としています)を入力し、「関数を作成」をクリックします。JavaScriptで関数を作ります。

表示される画面で「開発コード」を入力し、「変更を保存」をクリックします。

「開発コード」に入力するコードは下記です。authStringに先ほどのユーザー名:パスワードをエンコードした文字列をセットしています。
function handler(event) {
var request = event.request;
var headers = request.headers;
var authString = "Basic YXV0aHVzZXI6cGFzc3dvcmQrMDAx";
if (
typeof headers.authorization === "undefined" ||
headers.authorization.value !== authString
) {
return {
statusCode: 401,
statusDescription: "Unauthorized",
headers: { "www-authenticate": { value: "Basic" } }
};
}
return request;
}
「発行」タブに遷移し、「関数を発行」をクリックします。

ベーシック認証をかけたいディストリビューションのビヘイビアに遷移し、デフォルトパスパターンを選択して、「編集」をクリックします。デフォルトのビヘイビアを選択して、htmlやphpにアクセスされたときにベーシック認証を求めます。この設定では画像ファイルを直接参照した場合は見えてしまいますので、あくまで仮に隠しているというレベルです。

画面一番下のビューワーリクエストを設定します。 「CloudFront Functions」を選択し、先ほど作成した「basic-authorization-project-function」を選びます。 「変更を保存」をクリックします。

WEBサイトにアクセスして、ダイヤログが表示されれば成功です。

当記事ではCloudFrontでの設定を紹介しましたが、他のCDNも設定の概念や用語はかなり似ています。参考になれば幸いです。
関連カテゴリ