

-

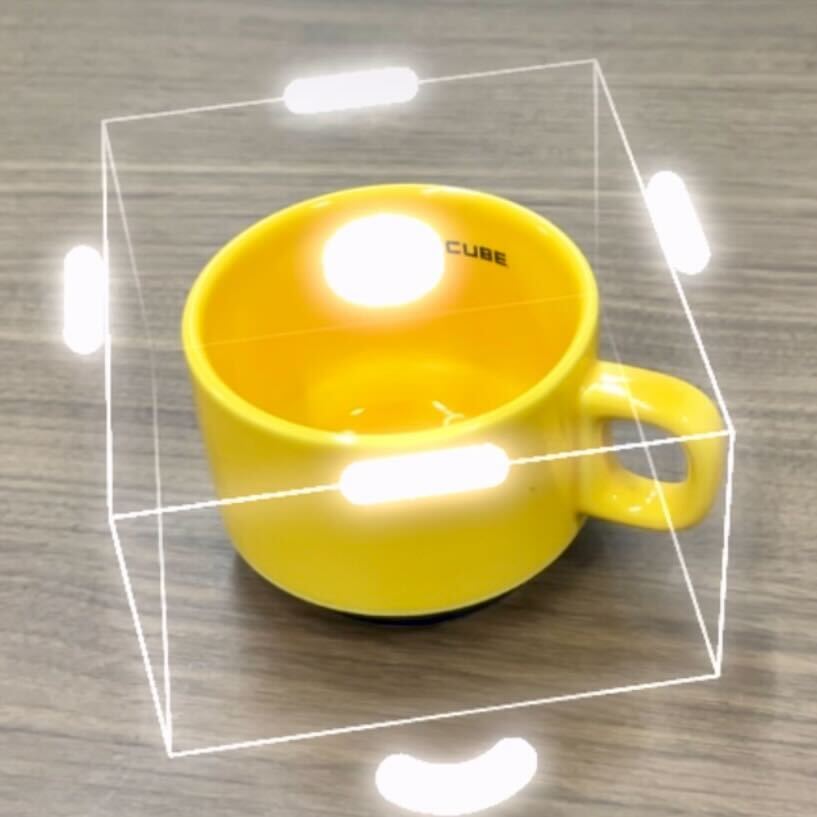
商品の3D表示に挑戦してみる
-

CloudFrontを使ってみる(2)
-

CloudFrontを使ってみる(1)
-

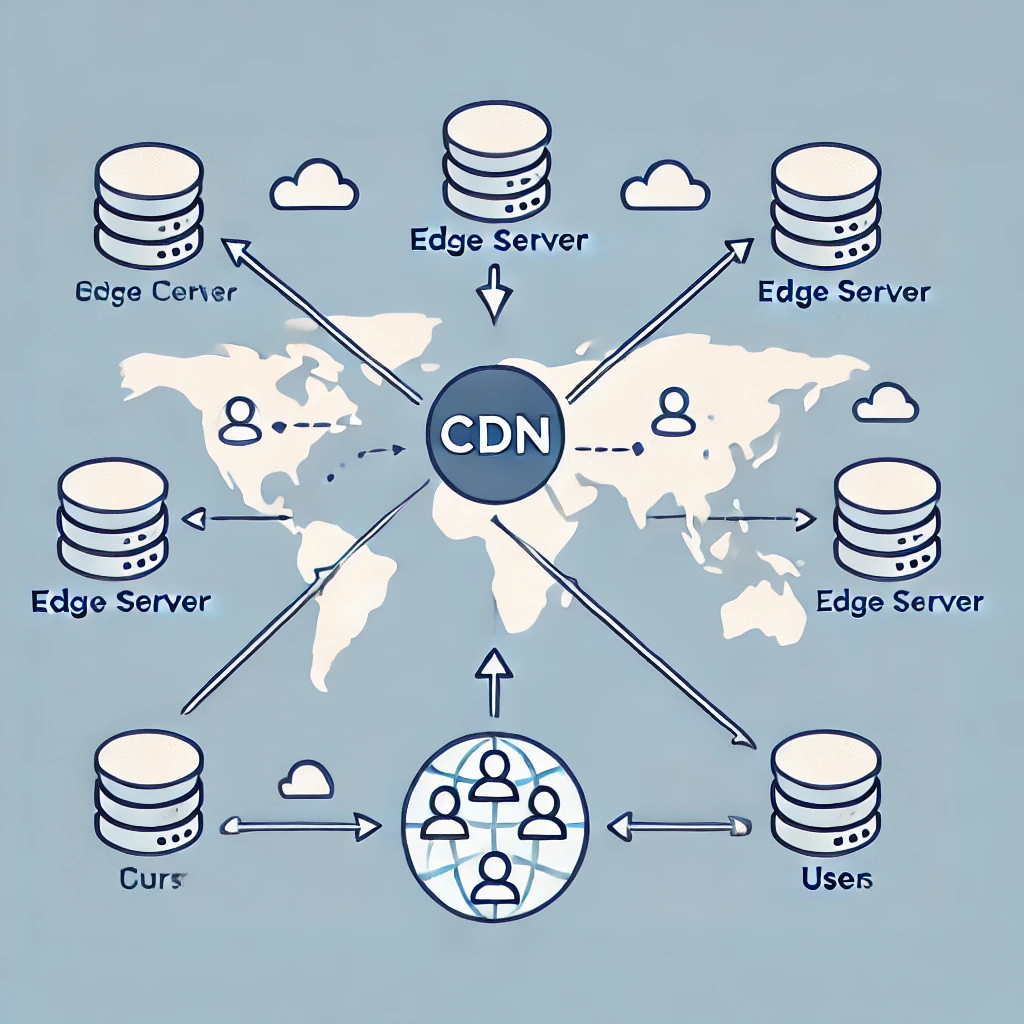
CDNで速度対策と負荷軽減
-

ウェブアクセシビリティ対応をしよう
-

暗号化技術の標準仕様とは
-

EC-CUBEで始めるクレジットカードマスター攻撃対策
-

Web界隈の認証事情とECサイトのセキュリティ
-

おすすめ商品のスライダー化
-

【コラム】海外アクセス増加とジオブロックとGoogle八分
-

EC-CUBEで残り1点・在庫ぎれの自動表示を行う
-

プラグインで専用の設定ファイルを作る
-

4系プラグイン開発!(定休日カレンダー)
-

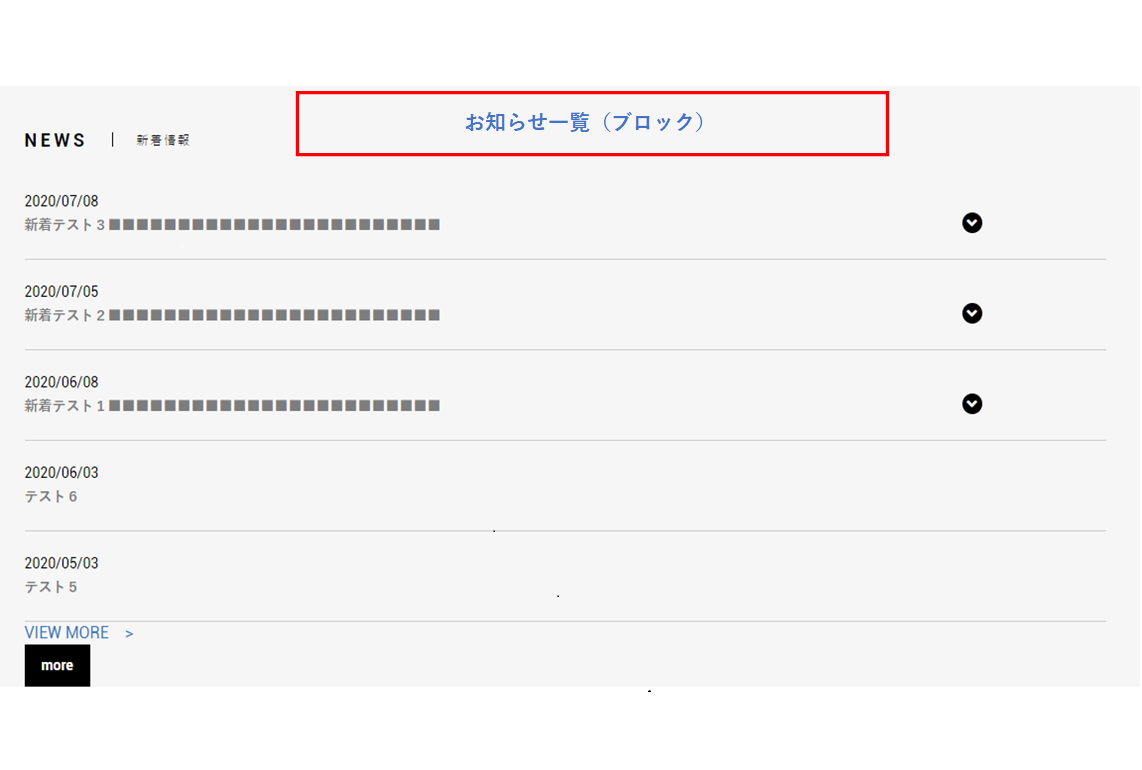
4系プラグイン開発!(お知らせ一覧)
-

EC-CUBEのWebデザインにも活用できるAdobeXDの機能紹介
-

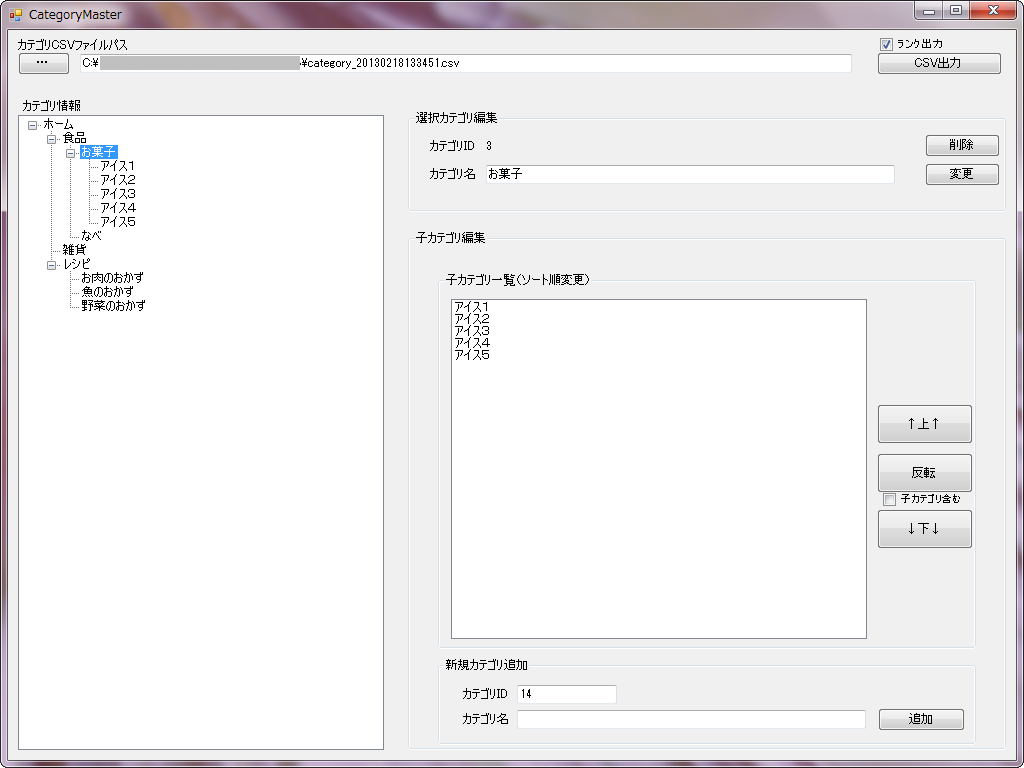
カテゴリメンテナンスツール
-

EC-CUBE×拡張現実 拡張現実を利用して商品利用感を確認する
-

おすすめ商品を画像の似てる感から自動作成する簡単レコメンドエンジン